Choosing the right system for your website is an important decision — one that I don’t take lightly as I consult my clients to help them make the best decision for their business.
Technology is constantly changing, which makes choosing the right software quite difficult.
In this article I’m going to make my case for why using the block editor is a better choice for most businesses, and the important factors you should consider when deciding what technology stack to use on your website.
What is the block editor?
The block editor (also known as “blocks”, “block builder”, “Gutenberg”, or “Gutenberg editor”) was introduced into WordPress 5.0 in December of 2018 to replace the severely outdated TinyMCE editor.
The TinyMCE editor (also now referred to as the “classic editor”) was more akin to a Word document, with basic text formatting options and limited capabilities.

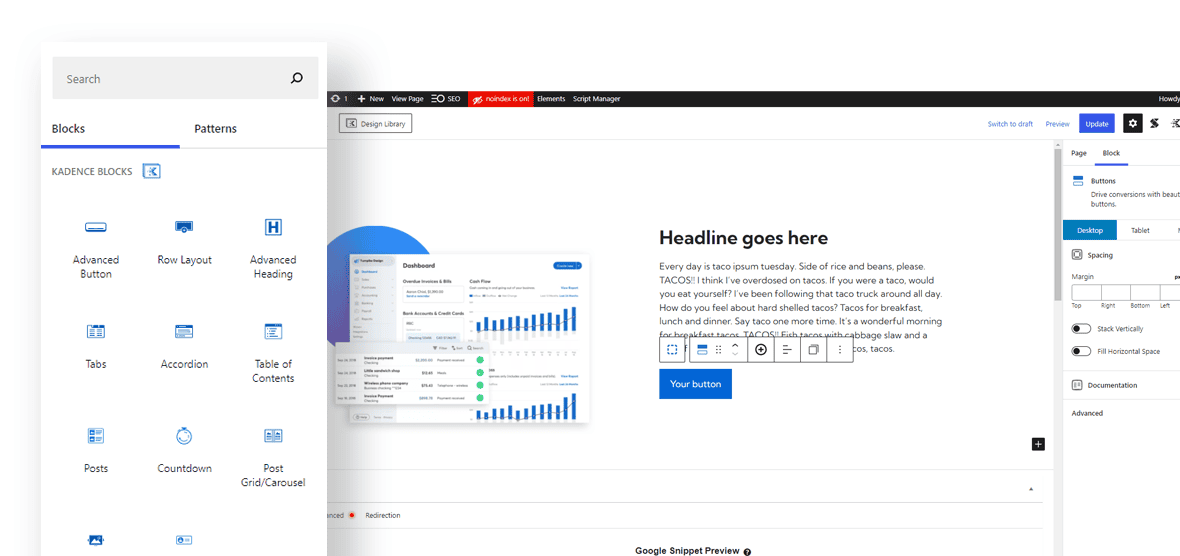
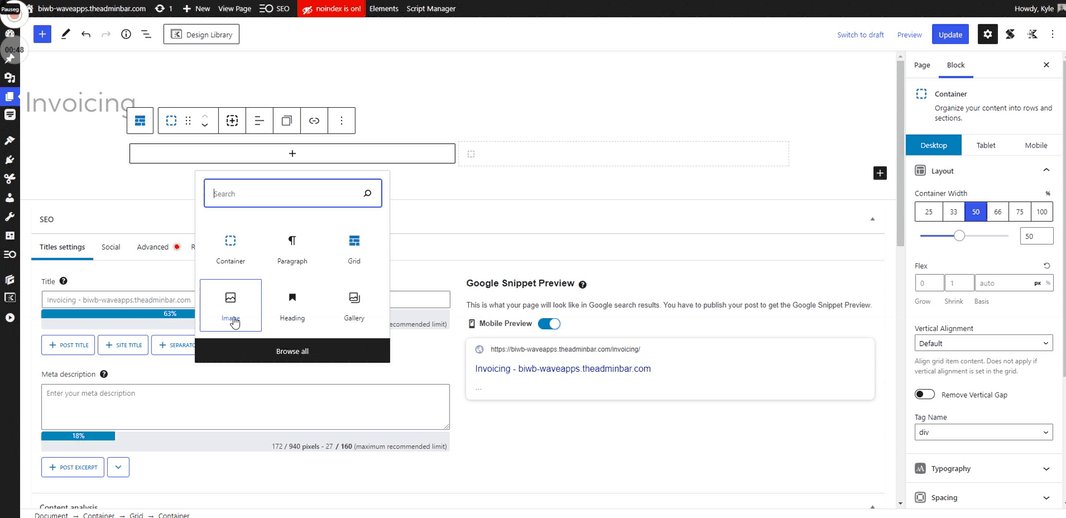
Blocks are a much more powerful system, with a drag-and-drop interface and deeper control over styling. Instead of one “content area” (which existed in the old editor), blocks are a modular system that allows you to stack and next multiple elements (or “blocks”) together to configure much more complex layouts.

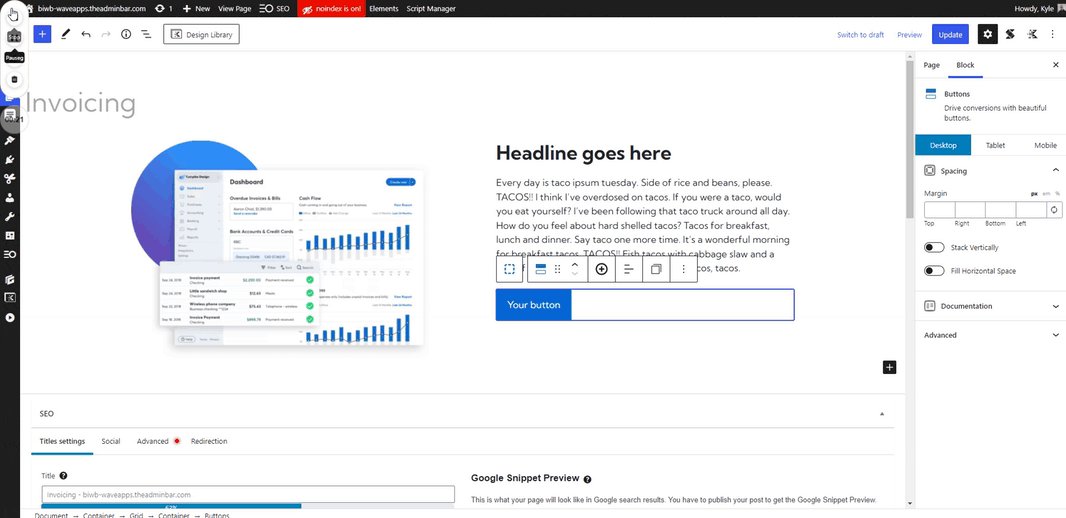
With the block editor you can quick and easily mix-and-match different blocks (like images, text, headlines, containers, columns, buttons, etc.) to create complely unique layouts. Because it’s modular, you have the ability to use any of the elements you need in any order or configuration (just like you would with building with Legos with the kids!).
The block editor has made the page builder experience much easier and more intuitive, even for non-technical users.
Why are blocks the better option?
Over my career, I’ve used nearly a dozen page builders and website platforms. From closed systems like Wix and Webflow, to WordPress page builders like Beaver Builder, Elementor, Oxygen, and Divi.
There’s no doubt all of these systems have their own benefits, but through system lock-in, steep learning curves, poor performance, instability, or various other issues these platforms make it hard for me to wholeheartedly recommend them to my clients.
There are 4 major factors where blocks shine and make them an easy recommendation: ease of use, performance, compatibility, and longevity.
1. Ease of use
You’d be surprised how many business owners come to me with websites that are 2, 3, or 5 years out of date.
But in today’s age there’s simply no excuse for building a website that is too complicated to update! Websites are not static, and should be built with the expectation that they will change and evolve over time.
And that’s one of the primary reasons I can confidently recommend the block editor.
After your website has been designed and developed, keeping the content fresh and up-to-date is a breeze — even for the non-technical user.
Simply drag and drop items (or “blocks”) in place, highlight and change text, or upload photos directly from your device.
If you can compose an email or edit a Word document, you can edit a website built with blocks.
2. Performance
Website performance has become one of the most important factors in a website’s success. From user experience, to search engine optimization, and even accessibility, every second it takes for your website to load is critical.
There are many factors that go into your website’s performance, but at the foundation is its underlying code.
Compared to other leading website builders on the market (like Elementor), the block builder generates around three times less code.
Sure, you may never look under the hood at your website’s code, but just because you don’t see it doesn’t mean it’s not important.
Google has made website performance a factor in its ranking algorithm, and block-based websites routinely ace all the metrics the world’s largest search engine cares about.
3. Compatibility
To understand why compatibility is important and how blocks fit into that picture, you first have to know a little bit about how WordPress works.
WordPress is the foundation of how around 40% of the websites on the internet are built — but on its own, it can be somewhat limited.
Because WordPress is open-source, anyone is able to develop software to run on top of it — and that third party ecosystem is massive (easily 100,000 individual plugins, themes, and addons).
This is great, and it’s what has enabled WordPress to become the most popular way to build a website — but it’s not without its drawbacks too.
Some of these 3rd party tools completely circumvent WordPress’ foundational systems, which can cause compatibility and security nightmares. Trying to get a dozen or more plugins to work together can be tricky, and that’s especially true the further you get away from the core of WordPress.
But the block editor is the WordPress editor by default. Because of that, the system is more stable and 3rd party tools are all but guaranteed to be fully compatible.
The takeaway is this; with a blocks-based website you’ll spend less time debugging issues and searching for ways to get the functionality you need out of your website.
4. Longevity
Nothing last forever, and in technology nothing seems to last very long.
Chances are you want to squeeze as much use out of your website as possible — and who could blame you!
In order to do that, you have to look toward the future, and blocks are the way forward in WordPress.
Third-party builders like Elementor, Divi, Beaver Builder, or Oxygen (just to name a few) are all owned by private companies making decisions in their own self-interest. How we’ve seen that manifest over the last few years is prioritizing valuation over their customers’ needs as the acquisitions in WordPress have skyrocketed.
Because blocks are part of WordPress core, no one person or company owns them.
You can think of this like a savings bond vs. a single stock; sure, a single stock (a 3rd party plugin) may take off — but it very well may crash too. A savings bond (in this case, blocks) is a lot less volatile and more resistant to outside forces.
I can’t tell you how many sites I’ve had to rebuild from one builder to the next as they become completely outdated — some after just a year or two of being created. A block-based website gives you the best chance of having a website that will last.
Deciding what’s best for you
Websites are a significant investment — in both money and time. Choosing the right system for your website is a crucial aspect in setting yourself up for success.
If you’d like to learn more about the block editor, see a complete demo and determine if your project is a good candidate for blocks, I’d be happy to schedule a call with you. We can go over your project’s specific requirements and determine what system would be best suited to fit your needs.