It’s not every day you get the opportunity to work with someone who has contributed so much to WordPress, and it’s been a complete honor to work with Joost de Valk, the founder of Yoast SEO (which is active on over 12 million websites!).
Joost recently sold Yoast (though he remains active on their board), and is now transitioning to the next phase of his career; speaking, consulting, and investing in WordPress & tech companies.
He already had a website set up to promote his latest ventures, but he felt that it was lacking the polish and professionalism deserving of his new main focus (and reflecting his extensive contributions to our industry already).
After connecting this summer through a mutual acquaintance, we began the process of a “design refresh” to modernize his website and get it to a place where it matched his stature in the community.
I’m absolutely thrilled with the results, so I wanted to take a moment to share a few of the highlights.
The Design Refresh
Not wanting to do a complete overhaul, the objective of this project was to simply polish up what Joost already had in place. This meant we would keep the overall branding of the existing website, but clean it up a bit to give it a more professional and custom look.
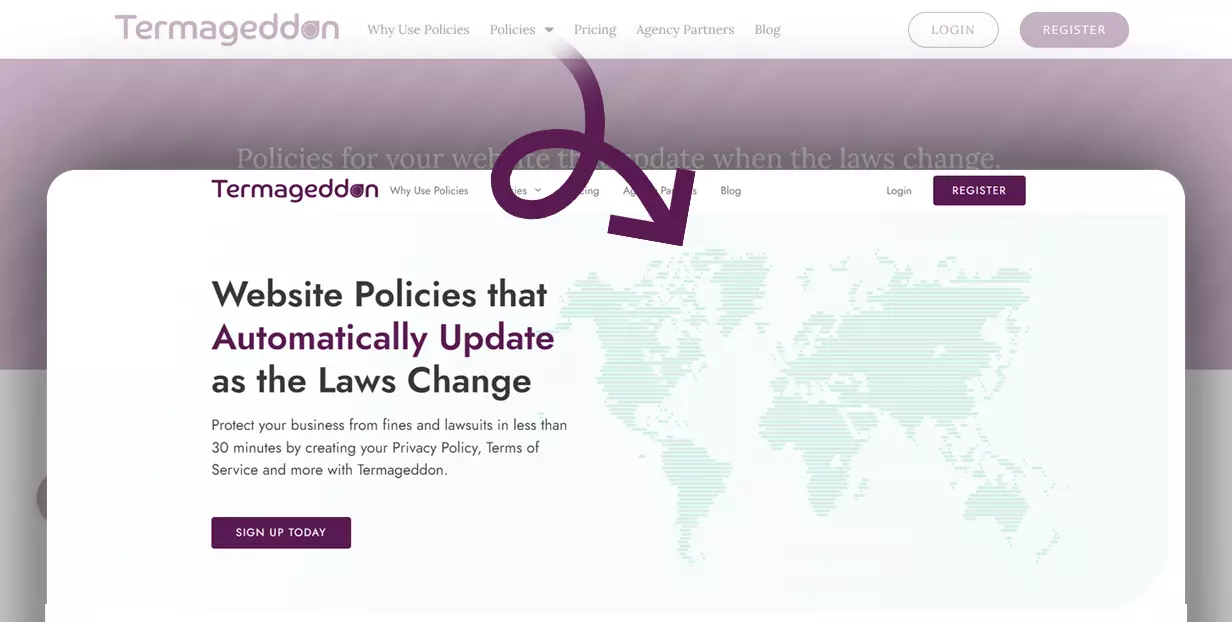
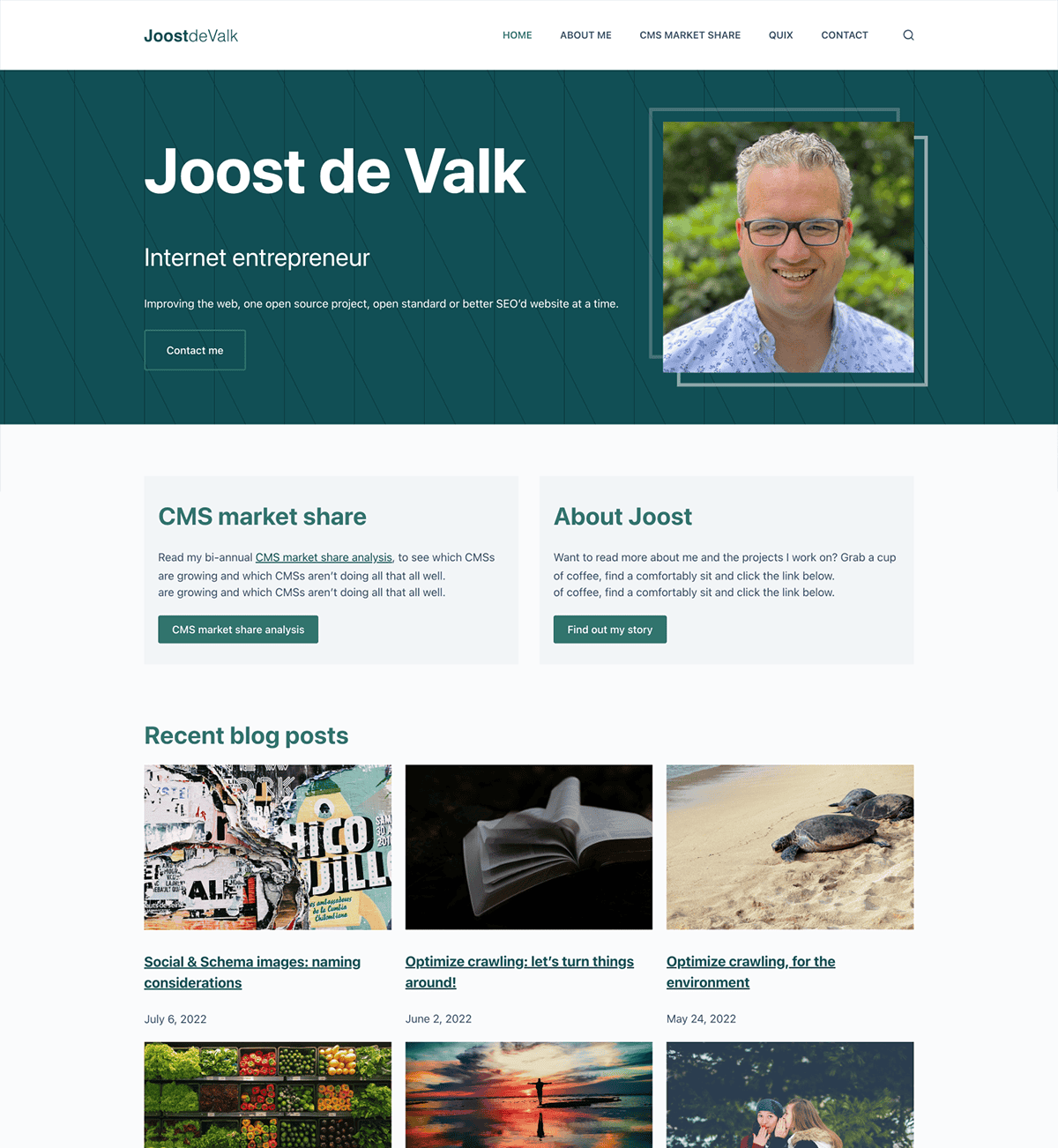
Here’s what the website looked like when he came to me:

There was nothing “wrong” with the design — but it felt a little generic and uninspiring.
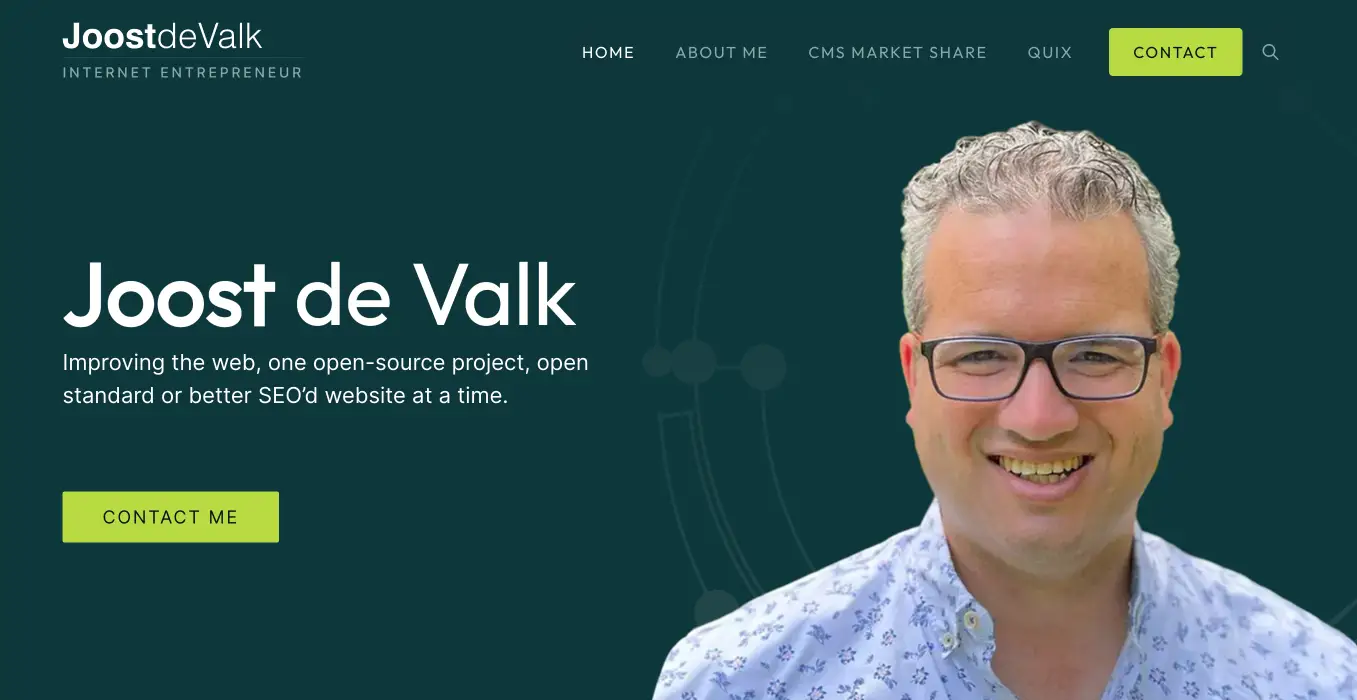
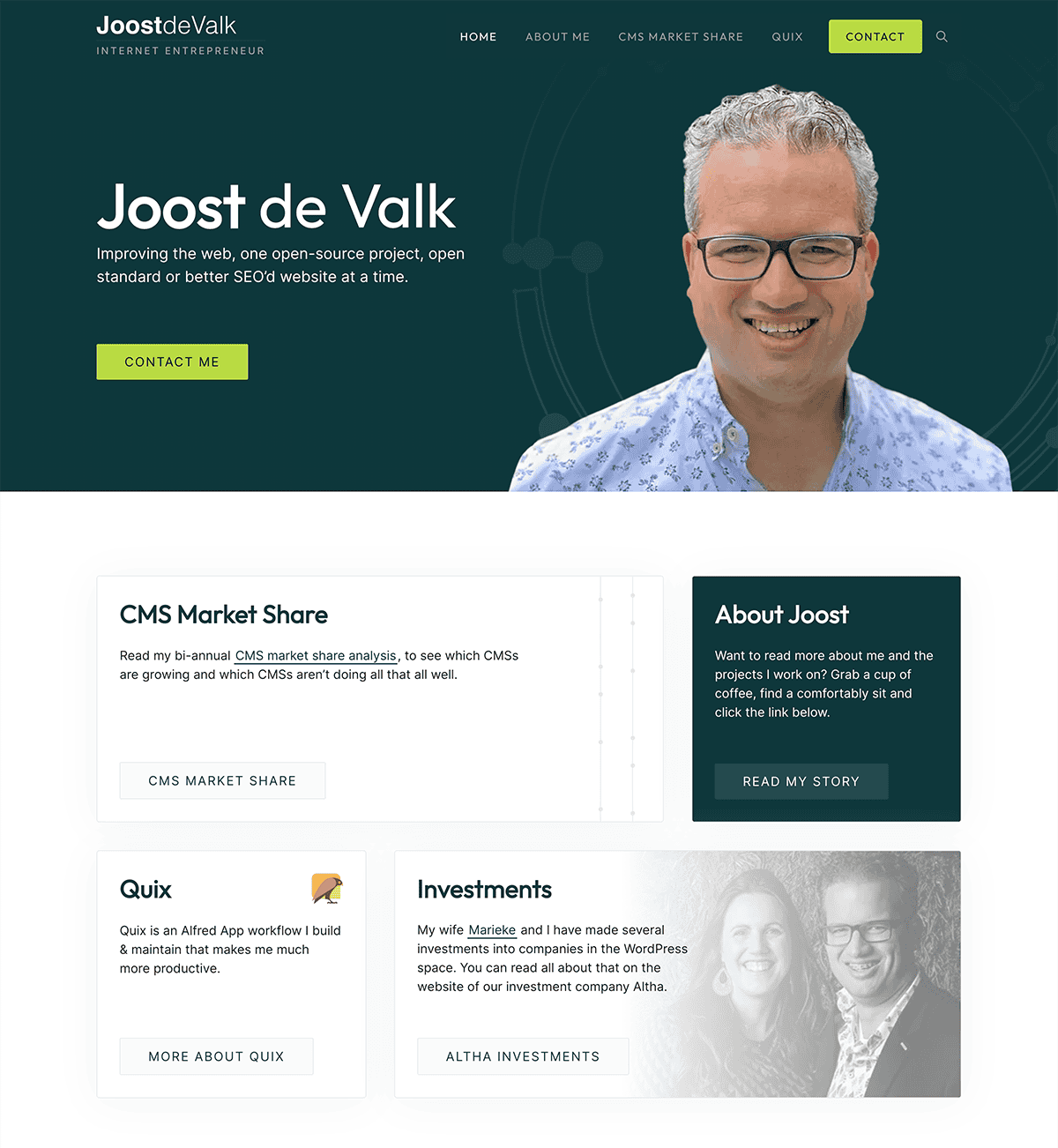
With some simple tweaks, I came up with a more professional and polished look.

By removing the background from his headshot in the banner, adding some design accents, and designing some cards below the hero, the site immediately felt more high-end and custom.
We carried the same design motif throughout the entire website, including an improved color palette, design accents, and typography.
Implementing a Design System
Creating a good looking website is one thing — but maintaining the website’s consistency over time is another.
It’s not uncommon for websites to degrade over time. As new elements are added, the design can start to become disjointed — especially if the original designer isn’t making the updates.
That’s where a design system comes into play — and I had just the thing for Joost!
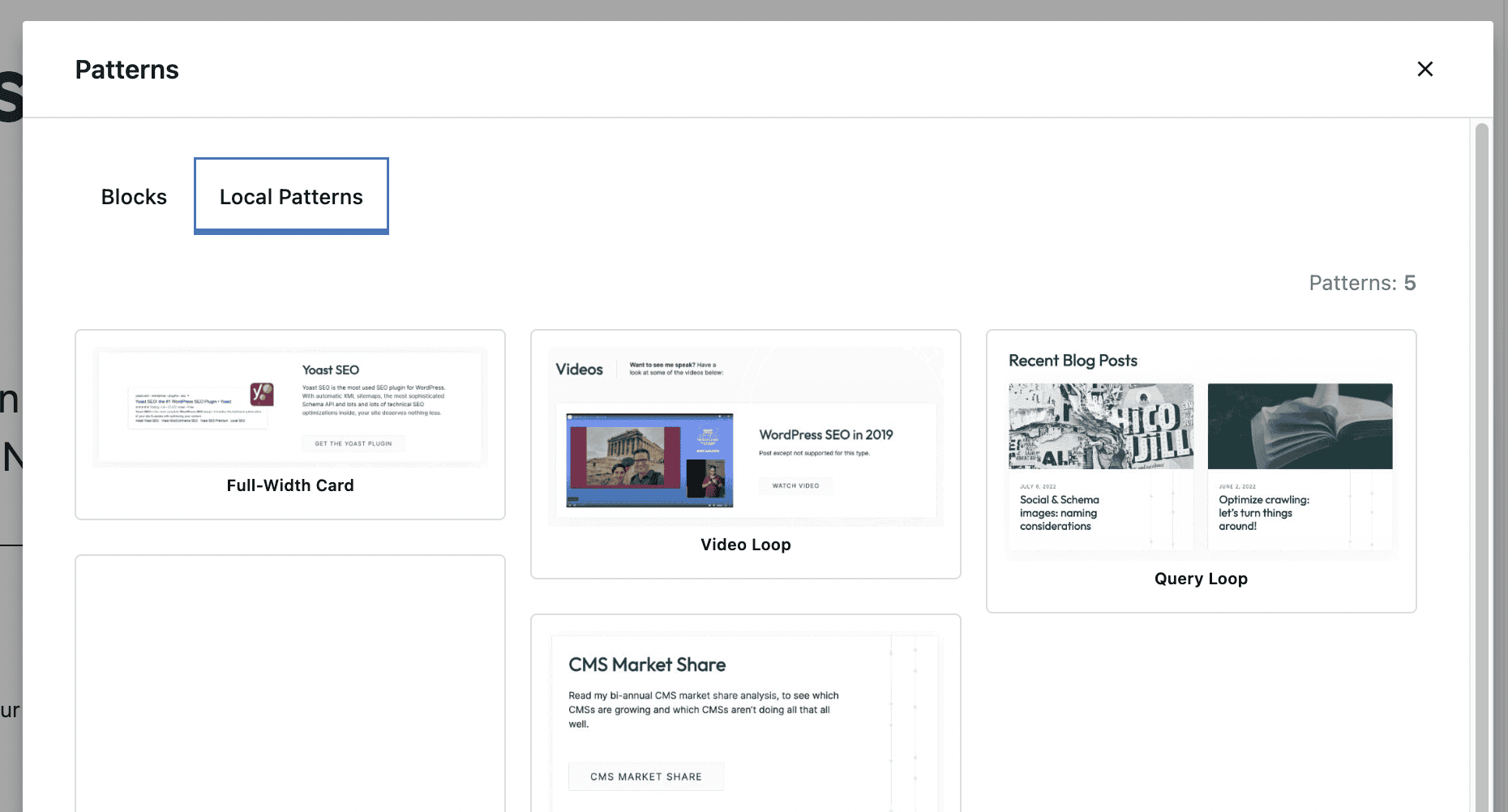
GeneratePress and GenerateBlocks make this easy by utilizing a combination of Patterns, Global Styles, and a custom child theme. With these tools at my disposal, I was able to create a stable of premade elements that can be dropped into the website anywhere without the risk of deviating from the design system.

This gives Joost complete freedom to add new pages, posts, or elements as his business grows and changes over time (which every business does!).
The extra effort that goes into creating these patterns and styles is well worth the investment for how much it can extend the life of a website (which is typically less than 4 years).
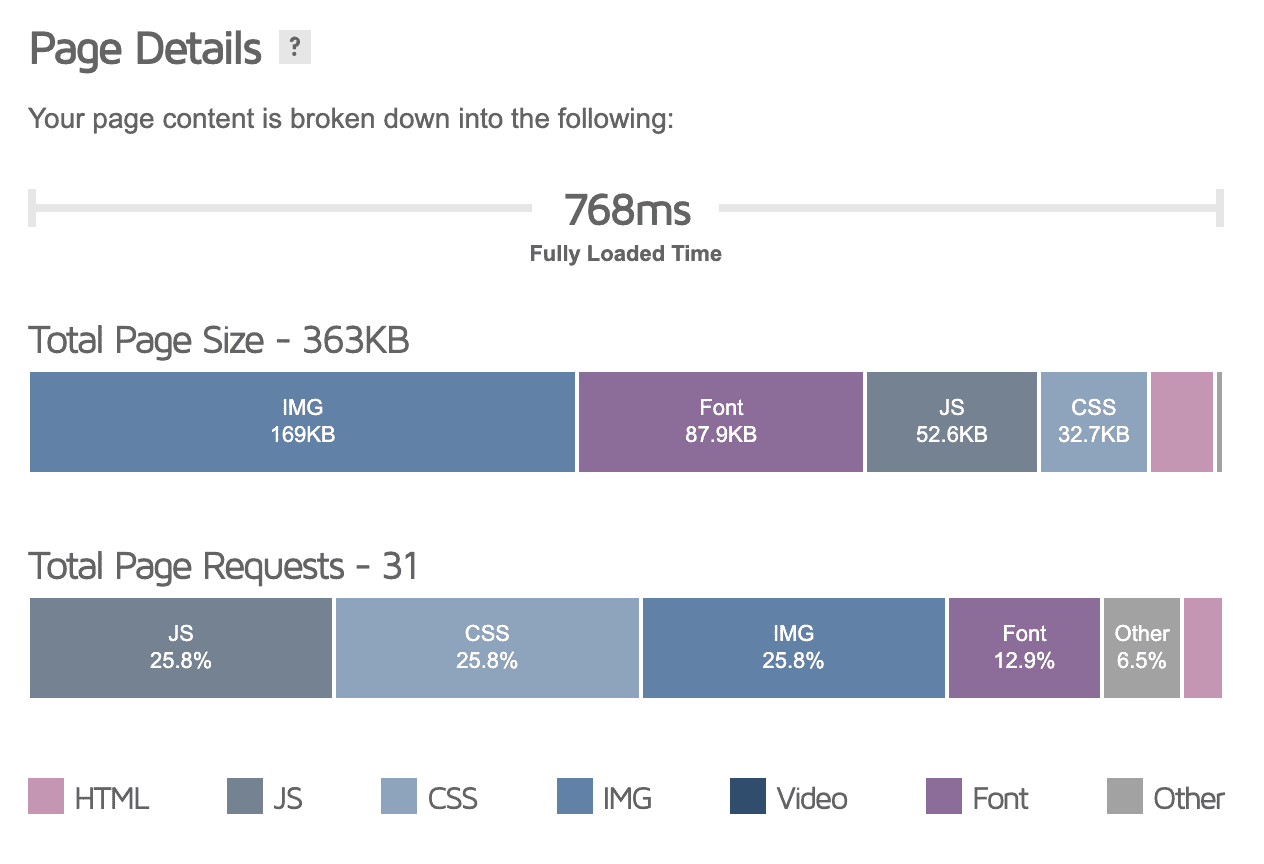
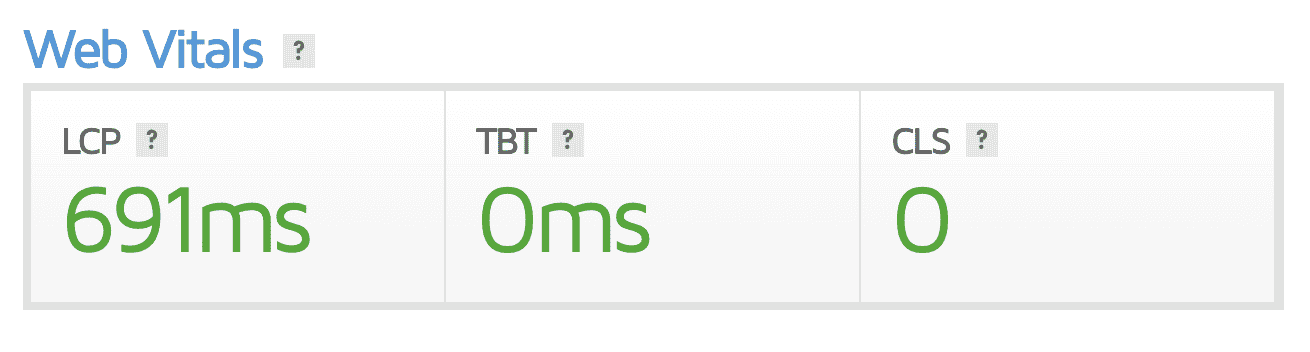
Website Performance (and Core Web Vitals)
As you can imagine, SEO is important to Joost. One key component to successful SEO is website performance — which was considered in every aspect of this build.
Good performance starts with a strong foundation — and that’s why I build using GeneratePress and GenerateBlocks.
A block-based website combined with a lightweight theme is a great way to get the best performance out of everything else you build on top of it.
On top of that foundation, I used svg and webp files to reduce the overall size of the image files, minimal Javascript, and hosted fonts locally to ensure the best performance possible.
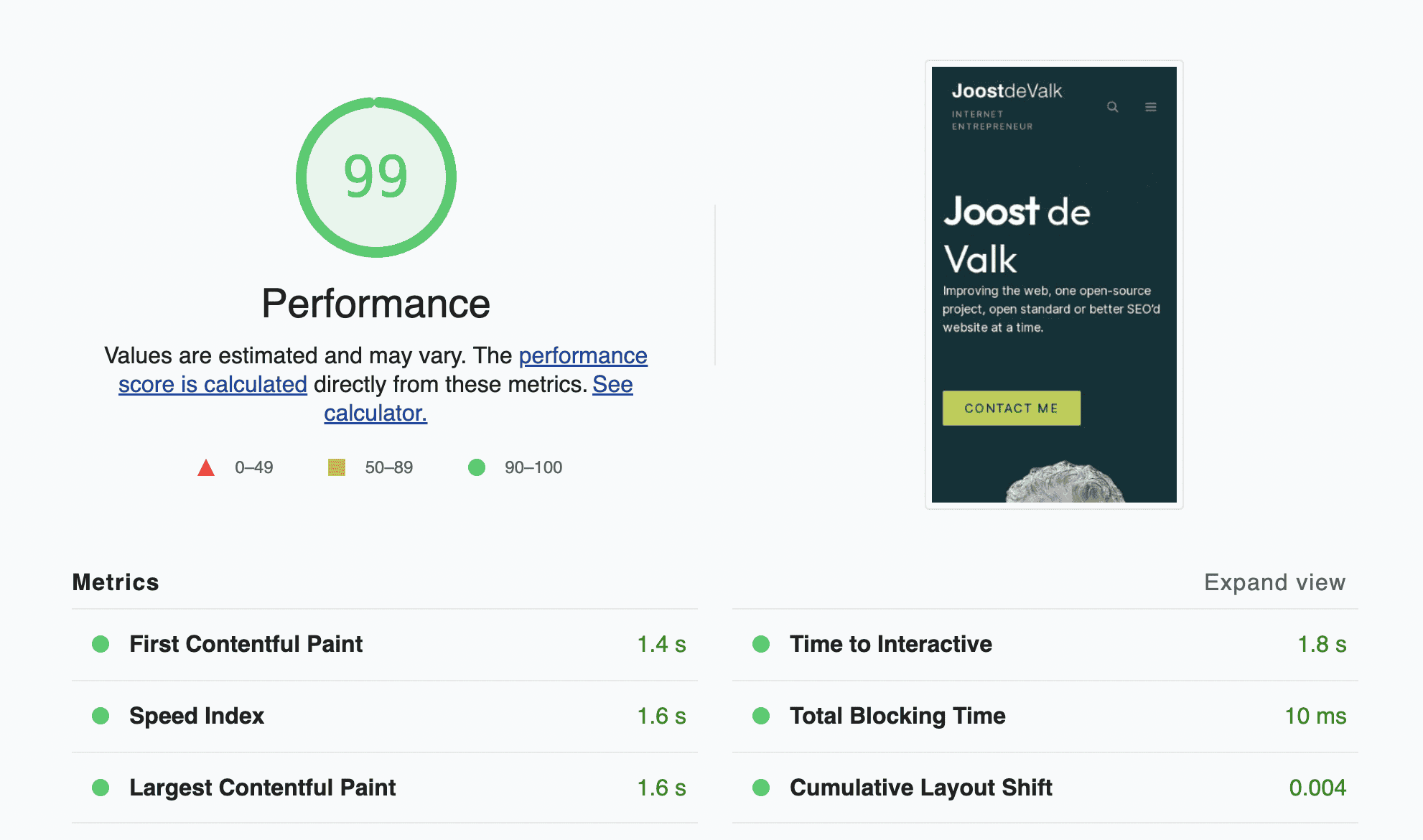
And it worked!
Here’s a look at some of the performance metrics for the refreshed website:



This was also my first project to launch on the Strattic headless WordPress setup. While I was able to achieve perfect scores even without a static site, it’s good to know that my stack works fine in a headless environment.
Project Outcome
The refresh process ended up taking us just about 3 weeks to complete, including the transfer over to Strattic and extensive testing.
Having a high-profile client meant there would be a lot of eyeballs on it at launch — and we have received a lot of positive feedback across social media already.
Here’s what Joost had to say…

“It’s been an absolute pleasure working with you. So it’s not going to be the last time either 
And, he wasn’t kidding! We’re currently working on a second project together now, which just got underway. I’ll be sure to post about it once the job is completed!