Building a website without a proper plan is like trying to bake a cake without a recipe. A recipe provides a roadmap for creating a delicious cake, a proper plan provides a roadmap for a successful website design and development project.
Without a recipe, a baker may use the wrong ingredients or proportions, resulting in a cake that is overcooked, undercooked, or just plain inedible.
Similarly, without a proper plan, a website design and development project may suffer from cost overruns, delays, and a final product that does not meet the needs or expectations of the client.
But it doesn’t have to be this way!
Just as a recipe is essential for creating a successful cake, a proper plan is essential for creating a successful website.
Just as a recipe is essential for creating a successful cake, a proper plan is essential for creating a successful website.
In this blog post, we will be discussing the 5-point checklist for project success that can help you avoid these common pitfalls and set you up for success. By following these guidelines, you can ensure that your website design and development projects are completed on time, within budget, and to your satisfaction.
So let’s get started and ensure that your next website design and development project is a success!
Establishing Roles & Responsibilities
Establishing clear roles and responsibilities is crucial for the success of any project, and website design and development projects are no exception. When everyone knows their role and what is expected of them, it can help ensure that tasks are completed efficiently and effectively.
One of the first steps in defining roles and responsibilities is to identify who will be involved in the project. This may include team members from different departments or external contractors. It’s important to have a clear understanding of each person’s skills and expertise, as well as their availability and workload.
There are a lot of roles to fill when it comes to developing a website. These roles might all require different people with specialized skills — but often one person might take on the responsibility of several roles.
This includes not only the agency building the website, but the client having the website built as well.
These roles may include:
On the agency side:
- Project Manager: The project manager is responsible for overseeing the project from start to finish and ensuring that it stays on track and meets its goals. They may work closely with the client to establish a timeline, scope, and budget, and they may also coordinate the work of other team members.
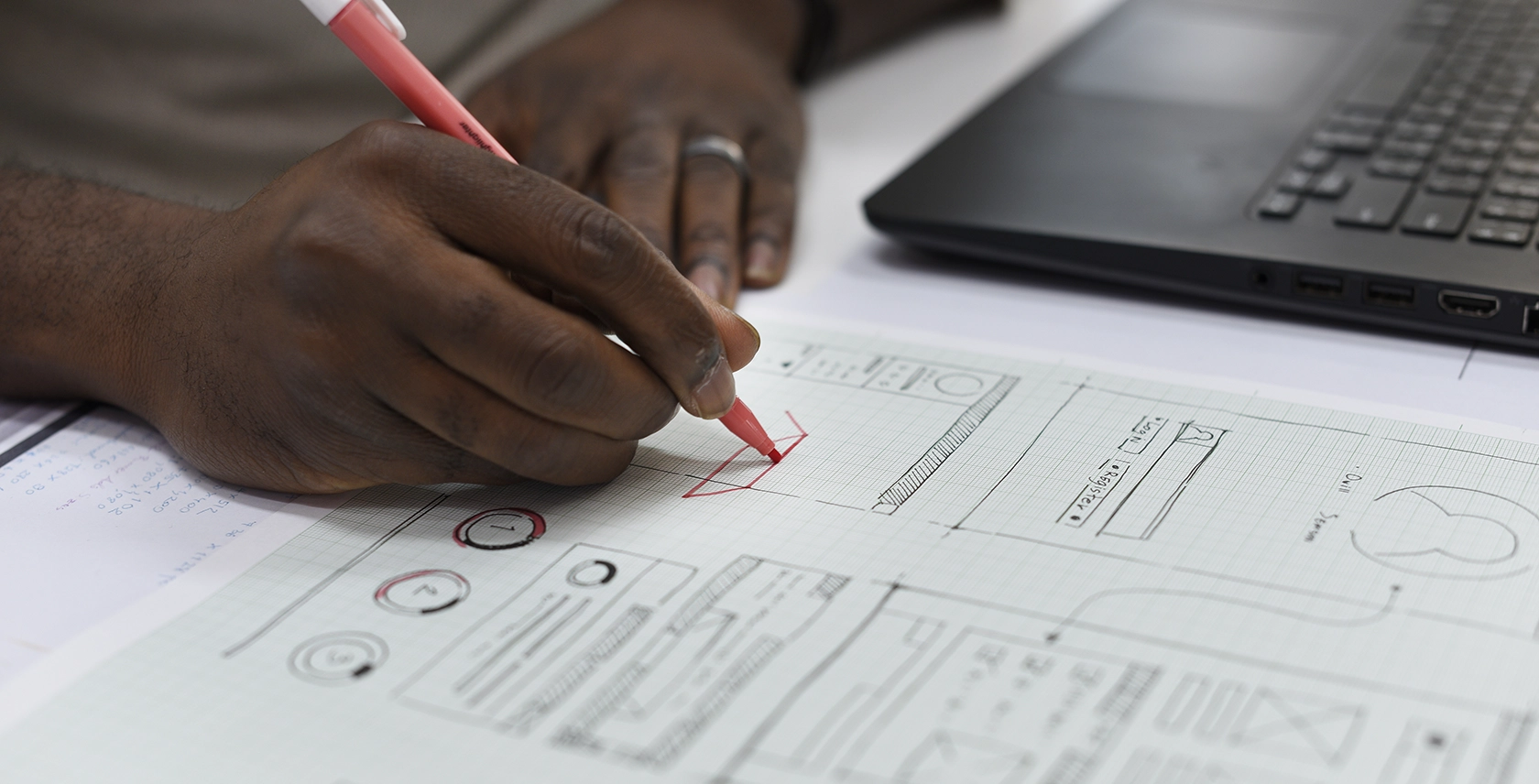
- Designer: The designer is responsible for creating the visual look and feel of the website. This may involve creating wireframes, designing the layout and user experience, and determining the overall aesthetic of the website.
- Developer: The developer is responsible for bringing the design to life by building the website and implementing its functionality. They may work with a variety of programming languages and technologies to create a functional and user-friendly website.
On the client side:
- Point of Contact: The point of contact is the primary point of communication between the client and the agency. They may be responsible for communicating the client’s vision and goals for the website, as well as providing feedback and answering any questions.
- Content Creator: The content creator is responsible for creating the content that will be featured on the website. This may include text, images, videos, and other types of media.
- Approver: The approver is responsible for reviewing and approving various aspects of the website as it is being developed, including the design, content, and functionality.
Once you have identified the key players in the project, it’s important to clearly define their roles and responsibilities. This may involve creating a project charter or a similar document that outlines each person’s tasks and responsibilities. This can help ensure that there is no overlap or confusion about who is responsible for what.
Effective communication is also key to ensuring that roles and responsibilities are understood and carried out effectively.
It’s important to establish regular check-ins and meetings to keep everyone up to date on the project’s progress and to address any issues or concerns that may arise (we’ll talk more about this later).
Having a Clear Vision
A clear vision helps to guide the direction of the project and keeps everyone on the same page. It also helps to ensure that the project stays on track and meets its goals.
When it comes to website design and development projects, a clear vision is especially important. A website is a key component of a business or organization’s online presence, and it’s important that it accurately reflects the brand and meets the needs of its target audience.
Without this vision, a lot of things can go wrong…
- The website may not accurately reflect the brand: Without a clear vision, it can be difficult to ensure that the website accurately reflects the brand and its values. This can lead to a website that is confusing or off-brand, which can be detrimental to the business or organization.
- The website may not meet the needs of the target audience: Without proper planning and a clear understanding of the target audience, it can be difficult to ensure that the website meets the needs and expectations of its users. This can lead to a website that is difficult to navigate, lacks relevant content, or is otherwise unappealing to the target audience.
- The project may experience delays and cost overruns: Without a clear vision and a detailed plan, it can be difficult to stay on track and manage resources effectively. This can lead to delays and cost overruns, which can be frustrating for all stakeholders involved.
These kinds of mistakes are not only costly in terms of wasted money but run the risk of alienating your customer base and doing irreversible damage to your brand.
To establish a clear vision for a website design and development project, it’s important to first identify the goals and objectives of the website. This may include increasing website traffic, generating leads, or improving customer engagement. It’s also important to consider the target audience and what they need and expect from the website.
Once the goals and target audience have been identified, it’s important to create a detailed plan that outlines how the website will achieve these goals. This may include creating wireframes, designing the layout and user experience, and determining the content and functionality of the website.
Setting a Budget
A budget helps to ensure that the project stays on track and that resources are used effectively. It also helps to prevent cost overruns and ensure that the project stays within financial constraints.
When it comes to website design and development projects, costs can range dramatically.
There are several factors that can contribute to the cost of a website design and development project. These may include:
- Scope of the project: The scope of the project refers to the size and complexity of the website. A larger, more complex website will typically cost more to develop than a smaller, simpler one.
- Design and functionality: The design and functionality of the website can also impact its cost. A website with a custom design and advanced functionality may cost more to develop than a website with a more basic design and functionality.
- Skills and expertise of the team: The skills and expertise of the team working on the website can also impact its cost. A team with more advanced skills and expertise may charge more for their services than a team with less experience.
- Number of pages: The number of pages on the website can also impact its cost. A website with more pages will typically cost more to develop than a website with fewer pages.
- Timeline: The timeline for the project can also impact its cost. A project with a tight timeline may require additional resources and may therefore cost more than a project with a more relaxed timeline.
It’s important to establish a budget early on in the process. This can help to avoid any surprises or unexpected costs down the line. It’s also important to be realistic about the budget and ensure that it aligns with the goals and objectives of the project. Oftentimes projects end up needing to be split into multiple phases to allow time to allocate all the funds necessary.
It’s important to take all of these factors into consideration and to be transparent about the budget with all stakeholders.
It’s also important to have a plan in place for managing the budget throughout the project. This may involve regularly tracking expenses, adjusting the budget as needed, and communicating with team members and stakeholders about any changes. By having a budget and a plan for managing it, you can help ensure that your website design and development project stays on track and within financial constraints.
Clear Timeline & Scope
A timeline helps to ensure that the project stays on track and that tasks are completed in a timely manner. A scope defines the boundaries of the project and helps to ensure that it stays focused and on track.
There are several reasons why it’s important to have a clear timeline and scope for website design and development projects:
- It helps to ensure that the project stays on track: A clear timeline helps to ensure that tasks are completed in a timely manner and that the project stays on track. It also helps to identify any potential roadblocks or delays and allows for proactive problem-solving.
- It helps to manage resources effectively: A clear timeline and scope can help to manage resources effectively by identifying the tasks that need to be completed and the resources required to complete them. This can help to ensure that the project stays within budget and that resources are used efficiently.
- It helps to establish clear expectations: A clear timeline and scope helps to establish clear expectations for all stakeholders involved in the project. This can help to prevent misunderstandings and ensure that everyone is on the same page.
- It helps to define the boundaries of the project: A scope helps to define the boundaries of the project and ensures that it stays focused on achieving its goals and objectives. It can also help to prevent scope creep, which is when a project begins to stray from its original scope and objectives.
It is common for timelines to change during a web design project as the project develops and new details emerge. This can be due to a variety of factors, such as changes in the project scope, unexpected technical challenges, or delays in communication or decision-making.
One way to account for these potential changes is to budget more time than you initially expect to need. This can help ensure that you have sufficient time to complete the project as planned, even if there are delays or unforeseen issues that arise.
Budgeting additional time can also help to reduce stress and allow for a more relaxed and efficient work environment, as you won’t be under pressure to complete the project on an unrealistic timeline.
Overall, it is important to be flexible and adaptable when it comes to project timelines, and to have contingency plans in place in case things don’t go as expected. By budgeting more time than you initially expect to need, you can better manage potential changes and ensure that your web design project is completed successfully.
Scheduling Regular Meetings
Regular meetings provide an opportunity to discuss the status and progress of the project and ensure that everyone is on the same page. Regular meetings can help to identify any issues or concerns and allow for proactive problem-solving.
There are several reasons why it’s important to set up regular meetings for website design and development projects:
- They help to ensure that the project stays on track: Regular meetings provide an opportunity to discuss the status and progress of the project and ensure that it stays on track. They also allow for any issues or concerns to be addressed in a timely manner.
- They facilitate effective communication: Regular meetings provide an opportunity for team members and stakeholders to communicate and collaborate effectively. This can help to prevent misunderstandings and ensure that everyone is working towards the same goals.
- They allow for proactive problem-solving: Regular meetings provide an opportunity to identify any potential roadblocks or issues and address them proactively. This can help to prevent delays and ensure that the project stays on track.
During the development of a website, there are several types of meetings that may be necessary to ensure the project is completed successfully. These may include:
- Project planning meetings: These meetings are typically held at the beginning of the project and are used to define the scope of the project, establish project goals and objectives, and create a timeline for completion.
- User experience (UX) meetings: These meetings focus on the user’s experience of the website and may include discussions about the user flow, navigation, and overall usability of the site.
- Design meetings: These meetings are used to discuss the visual design of the website, including layout, color scheme, and branding.
- Development meetings: These meetings may be held to discuss the technical aspects of the website, including coding, testing, and debugging.
- Launch meetings: These meetings are held to discuss the plan for launching the website, including any necessary preparations or checks that need to be made before the site goes live.
- Training meetings: These meetings may be held to provide training to team members or stakeholders on how to use and manage the website.
- Aftercare meetings: These meetings may be held after the website has launched to discuss any ongoing maintenance or updates that are needed to keep the site running smoothly.
Overall, these meetings are important for keeping the project on track and ensuring that all stakeholders are aligned and informed throughout the development process.
Wrapping Up
By following this 5-point checklist for project success, companies can significantly increase their chances of success with their website design and development projects. Properly defining roles and responsibilities, establishing a clear vision, setting a realistic budget, establishing a timeline and scope, and scheduling regular check-ins can help to ensure that projects are completed on time, within budget, and to the satisfaction of all stakeholders.
If you’re interested in learning more about how to successfully plan your next website design and development project, I invite you to contact us.
Our project discovery services include everything you need to properly scope your projects and set you up for success!