Designing a visually appealing and user-friendly blog post template is essential for keeping users engaged and ensuring a positive reading experience.
In this article, we will explore five best practices for creating blog post templates that are not only visually appealing but also help keep users engaged. We will examine real-life examples of both good and bad templates and discuss how to create your own blog post template using GeneratePress and GenerateBlocks.
Principle 1: Optimal Container Width for Readability
The container width of a blog post template has a significant impact on readability and user experience. An optimal container width ensures that the content is easy to read and follow, improving user engagement and satisfaction.
Why Container Width Matters:
- Readability: Wide containers can make it difficult for users to read and follow the content. When the width is too wide, it becomes challenging for the reader’s eyes to track from the end of one line to the beginning of the next line. This leads to increased eye strain and fatigue, causing users to lose interest and disengage from the content.
- Consistency: Maintaining a consistent container width across different devices and screen sizes is essential for a cohesive user experience. An optimal container width ensures that the content remains readable and visually appealing regardless of the device being used.
- Aesthetics: A well-proportioned container width contributes to the overall visual appeal of the blog post template. It allows for a harmonious balance between text, images, and whitespace, creating a more visually pleasing design.
Determining the Optimal Container Width
To determine the optimal container width for your blog post template, consider using a unit of measurement called CH units. CH units are relative units in CSS that scale proportionally with the size of your text. This ensures that your container width remains consistent and readable, even as the font size changes.

A good rule of thumb is to use a container width between 60 and 70 CH units. This width has been proven to provide a comfortable reading experience for most users, as it closely aligns with the natural eye movement while reading.
Implementing Optimal Container Width
To implement the optimal container width in your blog post template, you can use CSS to set the width property of your content container. For example:
.container {
max-width: 65ch;
margin: 0 auto;
}
This CSS snippet sets the maximum width of the content container to 65 CH units and centers the container within the viewport. By doing so, you ensure that your blog post content remains easily readable and visually appealing across various devices and screen sizes.
Principle 2: Showcasing Author Information for Trust and Credibility
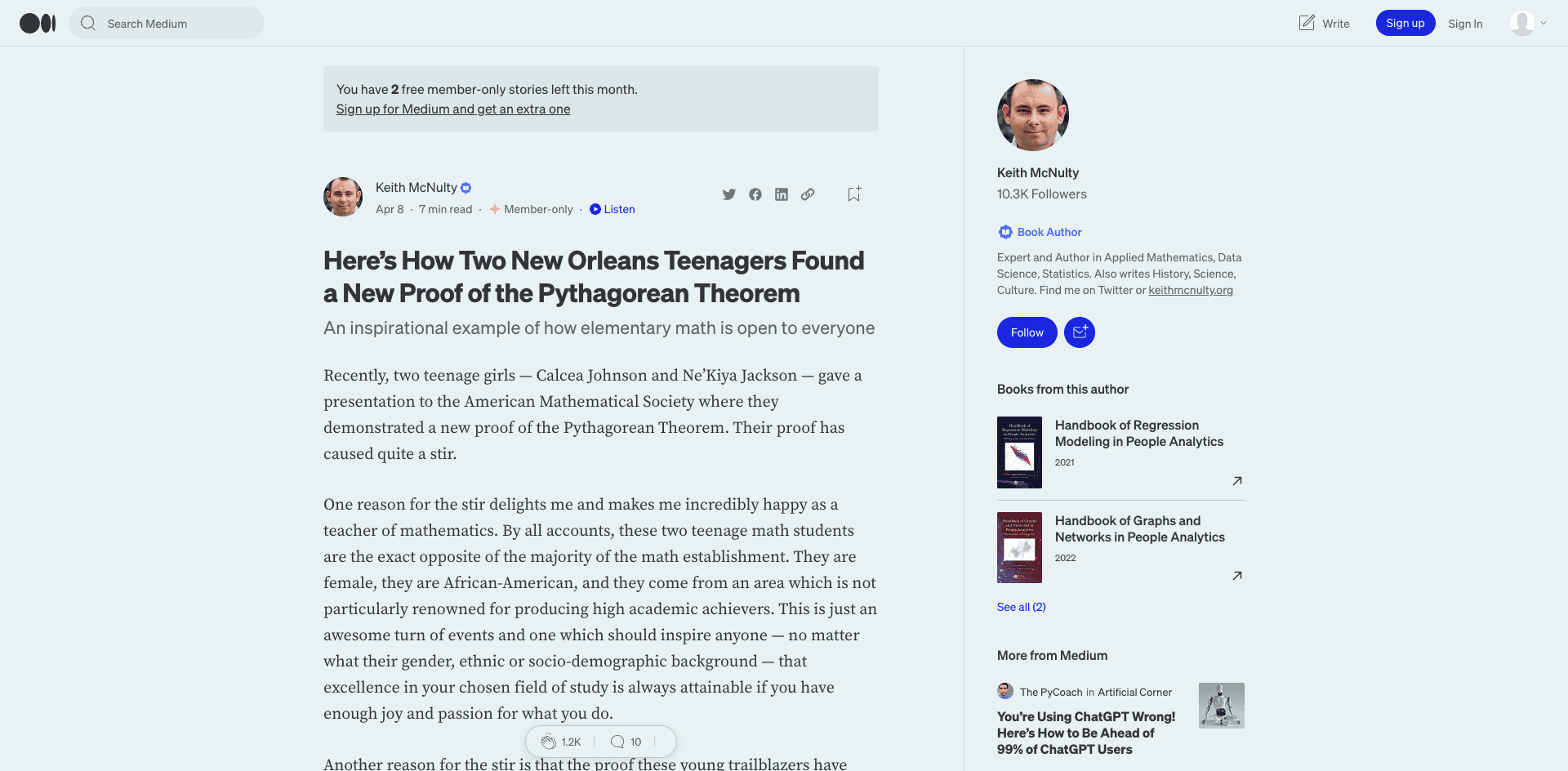
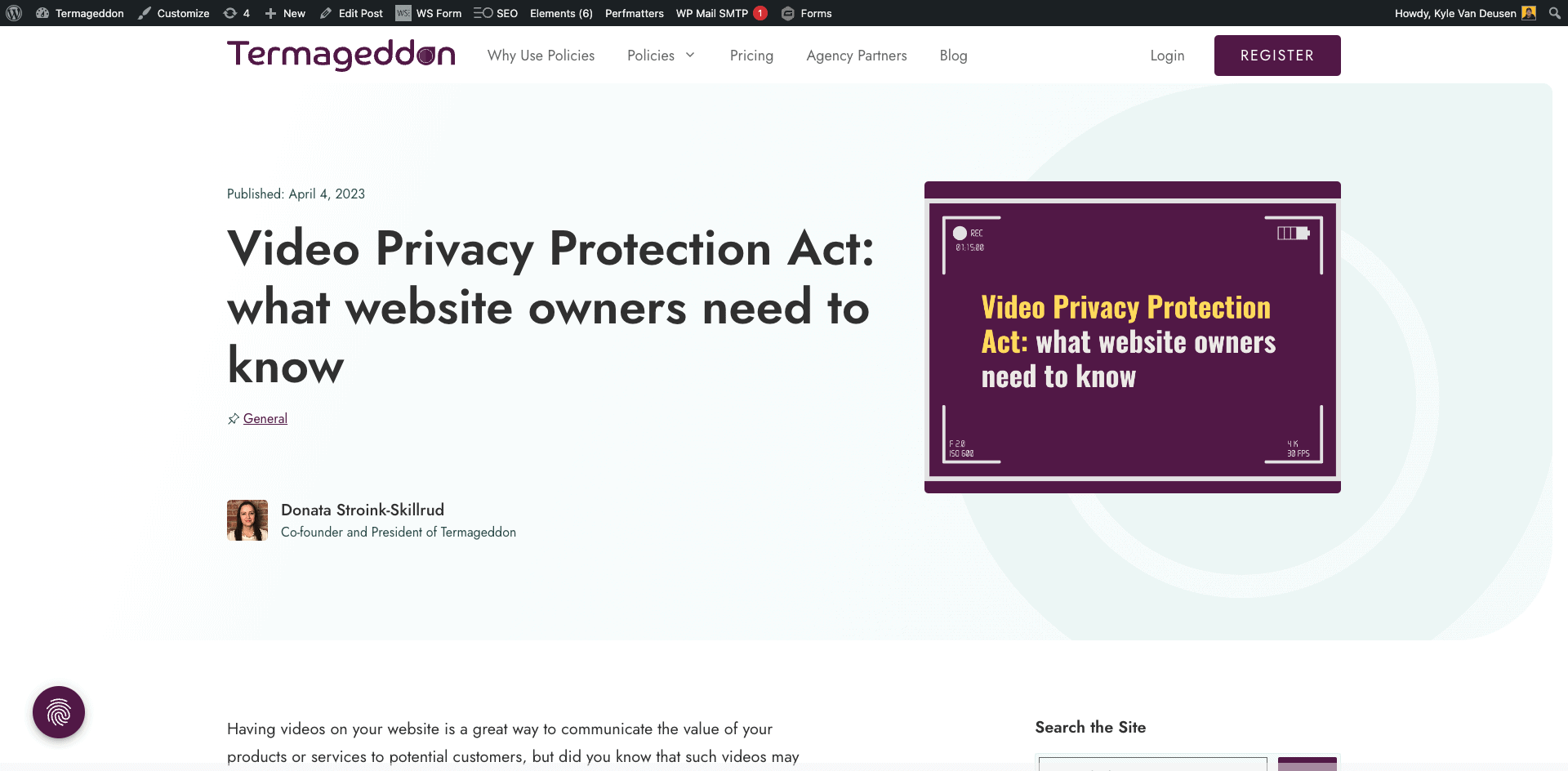
Highlighting the author’s information in a blog post template is essential for building trust, credibility, and fostering a connection between the reader and the author. In an age where AI-generated content is becoming increasingly common, emphasizing the human touch behind the content is vital for establishing trust and authority.

Why Author Information Matters
- Trust and Credibility: Showcasing the author’s information makes your content more credible and trustworthy. Readers want to know the qualifications and expertise of the person who has written the content. A well-presented author bio can instill confidence in the reader and create a strong foundation of trust.
- Personal Connection: Featuring author information helps establish a personal connection between the reader and the author. This connection can be essential for building a loyal audience that values the author’s opinions and insights.
- SEO Benefits: Prominently displaying author information can also have SEO benefits, as search engines like Google may consider the authoritativeness of the author when ranking content. By highlighting the author’s credentials, you may improve the chances of your content ranking higher in search engine results.
- Encouraging Exploration: Linking the author’s name to a bio page or their author archives allows readers to explore more content from the same author. This can lead to increased engagement, longer session durations, and a deeper connection with your audience.
Implementing Author Information in Your Blog Post Template
To effectively showcase author information in your blog post template, consider the following best practices:
- Placement: Position the author’s information near the top of the article, preferably below the title or just after the introduction. This ensures that readers can quickly identify the author and establish a connection with them.
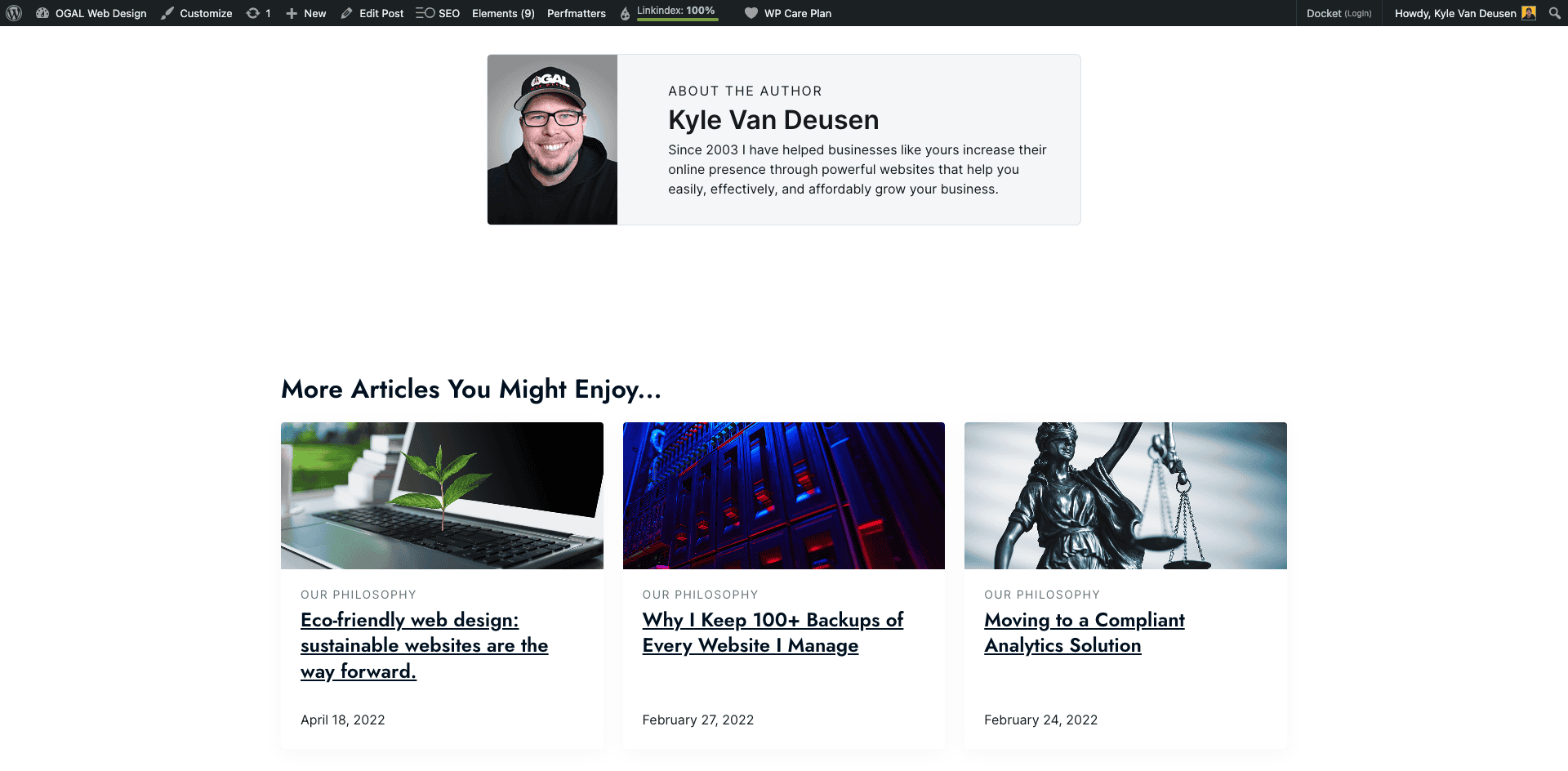
- Author Bio: Include a brief bio that highlights the author’s expertise, qualifications, and experience. This can help build credibility and demonstrate the author’s knowledge on the subject matter.
- Photo: Adding a professional-looking photo of the author can further enhance the personal connection between the reader and the author. A well-chosen image can humanize the content and create a more engaging experience for the reader.
- Links: Provide links to the author’s bio page or their author archives, allowing readers to explore more content from the same author. This can help keep users engaged with your website and discover more relevant content.
- Consistency: Maintain a consistent design and layout for author information across all blog posts. This helps create a cohesive experience for your readers and reinforces your brand identity.
Principle 3: Enhancing Skim-ability with Article Summaries and Table of Contents
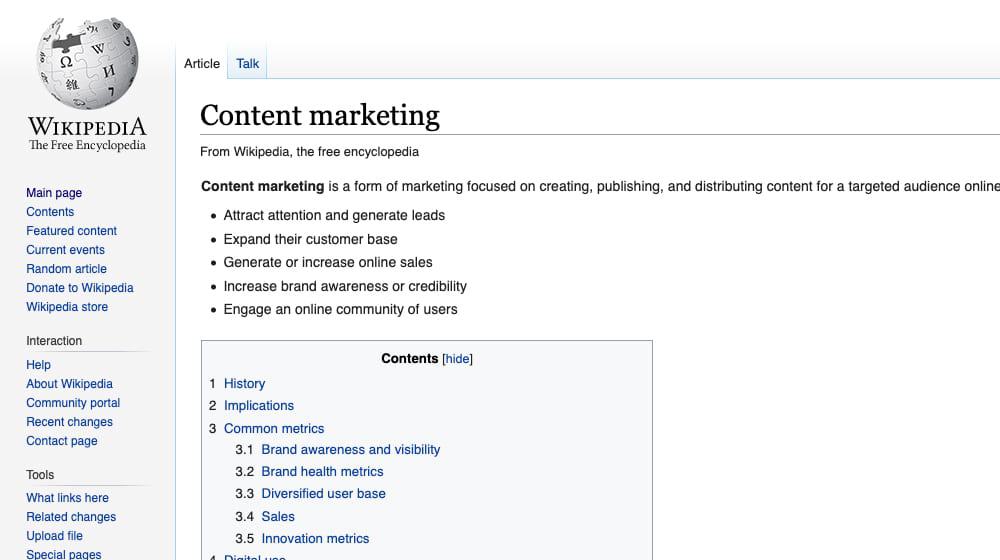
Readers often skim through content to quickly find the information they are looking for, especially in today’s fast-paced digital landscape. To cater to this behavior, it is crucial to improve the skim-ability of your blog posts with features such as article summaries and table of contents.
Why Skim-ability Matters
- Retaining Attention: Providing a clear and concise summary of the article or a table of contents allows readers to quickly determine if the content is relevant to their needs. This can help retain their attention and prevent them from leaving your site to find information elsewhere.
- Enhancing User Experience: Making your content easily navigable improves the overall user experience. Readers can locate the specific information they need without having to scroll through the entire article, saving them time and effort.
- Reducing Bounce Rate: By making it easier for readers to find the information they are seeking, you can reduce the bounce rate on your website. A lower bounce rate can lead to better search engine rankings and increased traffic.
- Catering to Different Reading Styles: Not all readers consume content in the same way. Some prefer to skim through the main points before deciding to read in-depth, while others may only be interested in specific sections. Providing summaries and table of contents caters to these different reading styles, making your content more accessible to a wider audience.

Implementing Article Summaries and Table of Contents in Your Blog Post Template
To effectively incorporate article summaries and table of contents into your blog post template, consider the following best practices:
- Article Summaries: Provide a brief summary at the beginning of your blog post, outlining the key takeaways and main points. This “TL;DR” (Too Long; Didn’t Read) section helps readers determine if the article is relevant to their needs and interests.
- Table of Contents: Implement a table of contents, preferably with anchor links, that allows readers to quickly navigate to specific sections of your article. This can be particularly helpful for long-form content with multiple headings and subheadings.
- Use Descriptive Headings: Craft clear and descriptive headings that accurately reflect the content of each section. This makes it easier for readers to skim through the article and locate the information they need.
- Consistent Formatting: Maintain consistent formatting for article summaries and table of contents across all blog posts. This ensures a cohesive user experience and reinforces your brand identity.
- Responsive Design: Ensure that your article summaries and table of contents are easily accessible and functional on both desktop and mobile devices. This will cater to the growing number of mobile users and provide a seamless experience across devices.
Principle 4: Encouraging Further Engagement with Related Posts
One of the key aspects of a successful blog post template is the ability to keep readers engaged on your website. Encouraging further engagement by showcasing related posts not only adds value to your readers but also helps reduce bounce rates and increases the chances of converting casual visitors into loyal followers.
The Importance of Related Posts
- Increasing Time on Site: By offering additional relevant content, you can encourage readers to stay on your site longer, exploring more of your content. This can improve your site’s overall engagement metrics and potentially boost your search engine rankings.
- Enhancing Content Discovery: Showcasing related posts helps readers discover other content on your website that they might find useful or interesting. This can help establish your website as a valuable resource in your niche and build reader loyalty.
- Boosting Internal Linking: Featuring related posts promotes internal linking within your website, which can improve your site’s overall SEO performance. Strong internal linking can help search engines better understand the structure and importance of your content, potentially leading to higher rankings.
Best Practices for Implementing Related Posts
To effectively incorporate related posts in your blog post template, consider the following best practices:
- Careful Placement: Strategically place related posts either within the body of your content or at the end of the article. Be mindful not to overcrowd your content with related posts, as this can distract readers from the main content and make it difficult to read.
- Relevance: Ensure that the related posts you feature are closely connected to the main topic of the article. This increases the likelihood that readers will be interested in exploring the additional content you’re offering.
- Visually Appealing Design: Design-related posts in a visually appealing manner, using images, cards, or other design elements that catch the reader’s eye. However, avoid overly complicated designs that can detract from the main content.
- Descriptive Titles: Use clear and descriptive titles for your related posts, making it easy for readers to understand the content they can expect from each post.
- Responsiveness: Ensure that your related posts are easily accessible and functional on both desktop and mobile devices. This caters to the growing number of mobile users and provides a seamless experience across all devices.

By effectively incorporating related posts into your blog post template, you can create a more engaging user experience and encourage readers to explore more of your content. This can ultimately help you build a loyal audience, reduce bounce rates, and establish your website as a valuable resource within your niche.
Principle 5: Enhancing Content with Engaging Assets
A successful blog post template goes beyond the text by incorporating engaging content assets such as images, graphics, callouts, block quotes, and other visual elements.
These assets help break the monotony of long-form content
These assets help break the monotony of long-form content, making it more enjoyable and easier for readers to consume while providing some visual interest you just can’t get from walls of text.
The Importance of Content Assets
- Improved Readability: Engaging content assets can make your blog post more accessible by breaking up large chunks of text and providing visual cues to help readers better understand and navigate your content.
- Increased User Engagement: Visual elements capture readers’ attention and encourage them to spend more time on your site. They can also stimulate emotional responses and create memorable experiences that keep readers coming back for more.
- Enhanced Content Presentation: Well-designed content assets can help convey complex information more effectively, making it easier for readers to comprehend and retain the information presented in your blog post.
Best Practices for Implementing Content Assets
To effectively incorporate engaging content assets into your blog post template, consider the following best practices:
- Balance Design and Content: Strive for a balance between design and content. While it’s essential to incorporate visually appealing elements, be careful not to overwhelm your readers with excessive design elements that detract from the main content.
- Use High-Quality Assets: Use high-quality images, graphics, and other visual elements that reflect the overall tone and quality of your website. This helps reinforce your brand identity and establish a professional image.
- Be Purposeful: Ensure that each content asset serves a purpose and adds value to your blog post. Avoid using visual elements solely for decorative purposes, as this can lead to clutter and detract from the main content.
- Optimize for SEO: Optimize your content assets for SEO by using descriptive file names, appropriate alt tags, and captions. This helps search engines understand the context of your images and can improve your website’s overall SEO performance.
- Maintain a Consistent Style: Develop a consistent style for your content assets that aligns with your brand identity and complements your blog post template. This helps create a cohesive user experience and strengthens your brand recognition.
By incorporating engaging content assets into your blog post template, you can create a more enjoyable reading experience for your audience. This not only enhances the overall appeal of your blog but also contributes to increased user engagement and reader loyalty. By following best practices and designing assets with purpose and intention, you can ensure your blog post template remains visually appealing and effectively communicates your message.
Bringing It All Together: The Five Essential Principles
To recap, designing an effective blog post template involves adhering to these five essential principles:
- Optimal Container Width: Ensure your container width is suitable for long-form content, ideally between 60 and 70 CH units wide, to improve readability and user experience.
- Highlight Author Information: Build trust with your audience by prominently featuring author information and establishing a human connection with your readers.
- Implement Summary and Table of Contents: Enhance the skim-ability of your content by including a summary or table of contents, enabling readers to find relevant information quickly.
- Showcase Related Posts: Keep readers engaged and reduce bounce rates by featuring related posts, while maintaining a balance between content and distractions.
- Enhance Content with Engaging Assets: Improve the appeal and readability of your blog posts by incorporating visually engaging content assets, such as images, graphics, and block quotes.
By implementing these principles, you can create visually appealing and engaging blog post templates that keep your audience interested and encourage them to explore more of your content. If you’re looking to revamp your blog post template and boost reader engagement, I’m here to help. Book a call with me today, and let’s work together to redesign your blog post template for maximum impact and success!