As a WordPress user, you’re probably well-acquainted with the block editor, also known as Gutenberg, and page builders like Elementor or Beaver Builder. These tools have made website creation much more accessible and visually appealing, but have you ever stopped to consider the impact of these tools on your website’s performance?
Imagine spending countless hours tweaking your website, testing for performance, and still watching it fall short. It’s a frustrating and defeating feeling, especially when the tools you’re using were supposed to make life easier. Instead, they seem to create more problems than they solve, leaving you with a slow website that’s difficult to improve.
But what if I told you there’s a way to have your cake and eat it too? In today’s post, we’ll explore why the WordPress block editor can lead to faster websites compared to those built with popular page builders. We’ll dive into the world of web performance and the factors that set the block editor apart, so you can build a beautiful and fast website without the headaches.
The Significance of Website Performance
In the digital age, website performance is more important than ever. It plays a crucial role in providing a positive user experience and can significantly impact your website’s success. Let’s delve deeper into the importance of load times and website performance.
Why Load Times Matter
A website’s load time directly affects user experience and engagement. Slow-loading websites can lead to higher bounce rates, lower conversion rates, and even negatively impact your search engine rankings. In a world where every second counts, optimizing your website’s load times can make all the difference.
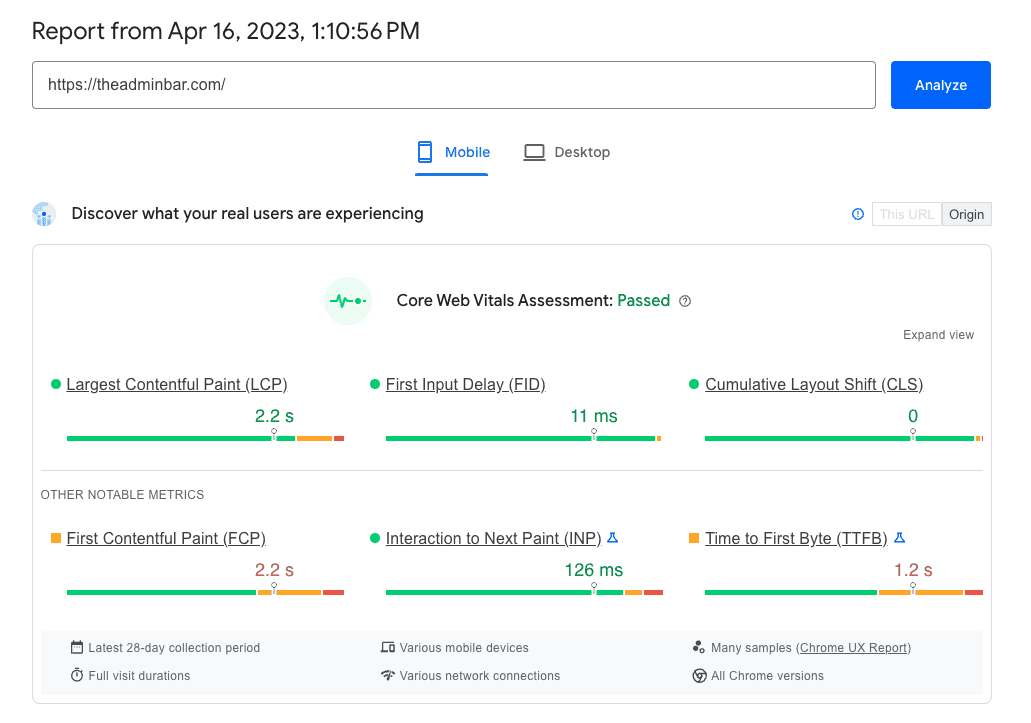
Core Web Vitals: The Industry Standard for Performance Metrics
Core Web Vitals are a set of performance metrics introduced by Google to evaluate a website’s overall user experience. These metrics focus on three key aspects: loading, interactivity, and visual stability. In simpler terms, they measure how fast your site loads, how responsive it is to user input, and how stable the layout is during loading.
The Importance of Core Web Vitals
Core Web Vitals have become the industry standard for assessing website performance. They provide valuable insights into how well your site meets user expectations, and they directly impact your Google search rankings. As Google places increasing emphasis on these metrics, it’s crucial to optimize your website for Core Web Vitals to stay competitive in search results and provide an exceptional user experience.
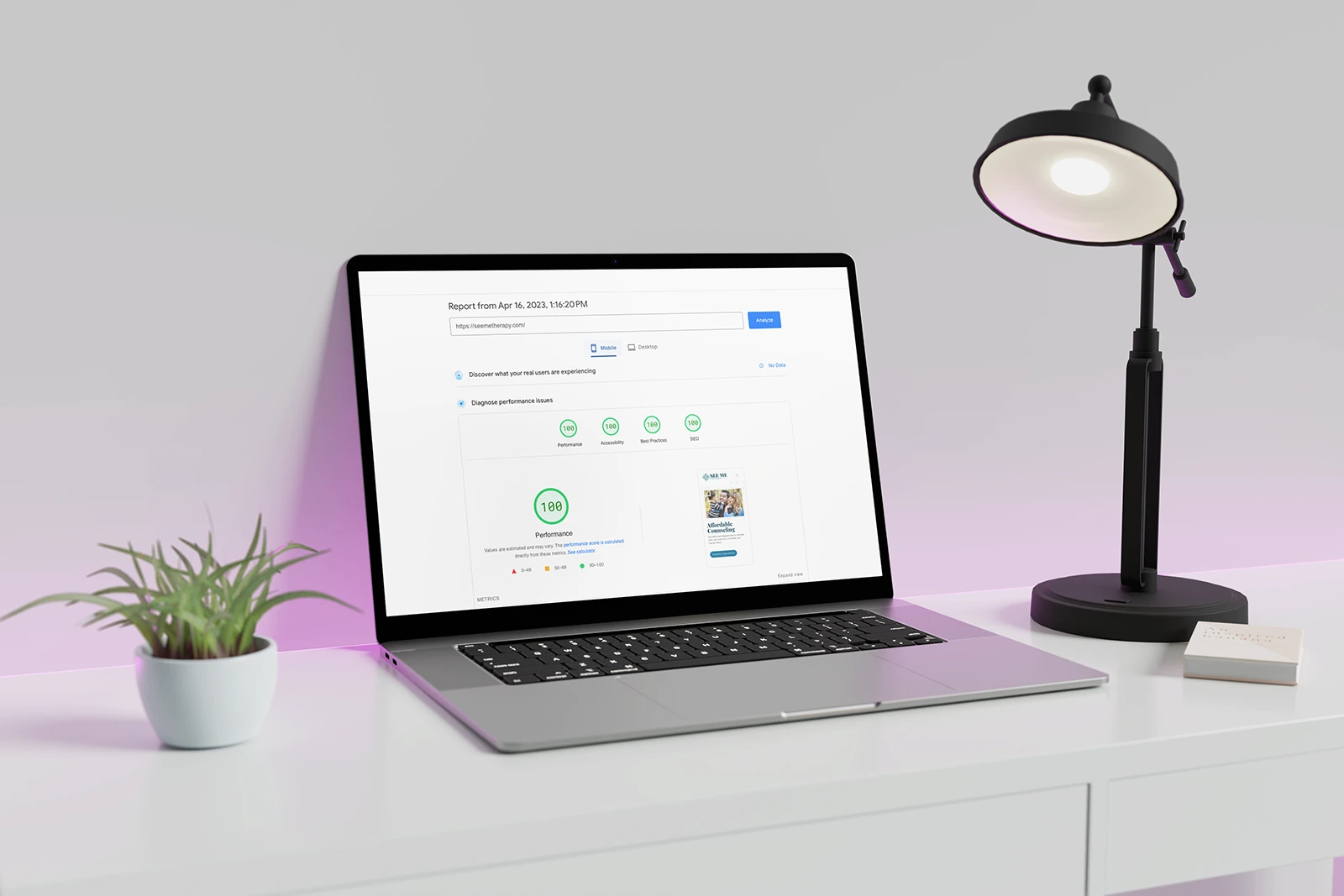
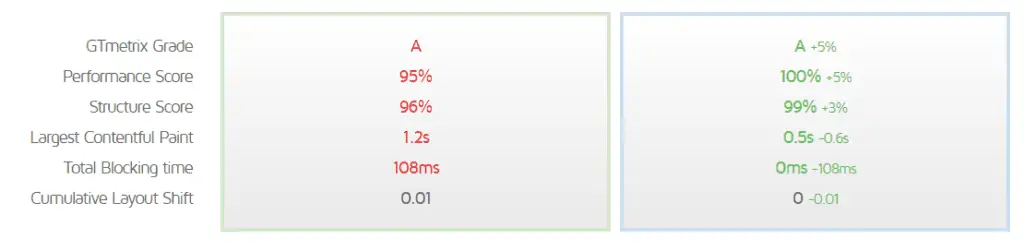
Testing Your Website with Core Web Vitals
To test your website’s Core Web Vitals, you can use Google’s PageSpeed Insights tool or the Lighthouse audit available within the Chrome browser’s developer tools.

These tools provide a comprehensive report on your website’s performance, identify areas for improvement, and offer suggestions on how to optimize your site for better Core Web Vitals scores.
WordPress Block Editor (Gutenberg) vs. Page Builders: A Tale of Two Approaches
When it comes to building web pages in WordPress, two popular approaches are using the native block editor, Gutenberg, and utilizing third-party page builders like Elementor, Beaver Builder, or Divi. Both options offer unique benefits and have their own set of fans. Let’s compare and contrast these two approaches to understand the trade-offs and why performance scores may vary.
Comparing Gutenberg and Page Builders
The WordPress block editor, Gutenberg, is a built-in feature introduced in WordPress 5.0. It offers a streamlined, block-based interface for creating and editing content. The blocks can be anything from simple text and images to more complex elements like galleries, forms, and multimedia embeds.
On the other hand, page builders like Elementor, Beaver Builder, and Divi are third-party plugins that provide an easy-to-use, drag-and-drop interface for designing web pages. They come with a wide array of pre-built elements, templates, and advanced design capabilities, making it simple for users to create visually stunning websites without coding knowledge.
The Performance Trade-Off
While page builders offer convenience and extensive design options, they often make trade-offs in terms of performance. In order to provide a user-friendly building process, they may generate more code or load additional scripts and stylesheets, which can negatively impact a website’s load time and overall performance.
In contrast, Gutenberg focuses on simplicity and produces cleaner, lighter code. This can lead to faster load times and better performance scores, as the block editor doesn’t rely on as many external resources or generate excessive code.

Performance Scores: It’s Not Your Fault
If you’re seeing poor performance scores with your website built using a page builder, it’s important to understand that it’s not your fault. The developers of these tools prioritized ease of use and design flexibility over performance, which was not as critical when they first entered the market.
As performance metrics like Core Web Vitals have gained importance, the trade-offs made by page builders have become more apparent.
Reasons Why the Block Editor Produces Faster Websites
The WordPress block editor (Gutenberg) has several key advantages over page builders when it comes to website performance. Let’s examine these reasons in detail and understand how they contribute to a faster website experience.
1. Cleaner and Lighter Code Output
Gutenberg produces cleaner and lighter code compared to page builders. Think of it like packing for a trip: the less luggage you have, the faster you can move. Similarly, websites with less code load faster, improving the overall user experience.
Reducing the amount of code on your website has several benefits:
- Faster load times
- Better mobile experience
- Reduced server load
- Improved search engine rankings
By using the block editor, you’ll create web pages that are more efficient, translating to better performance and happier users.
2. Better Compatibility with Themes and Plugins
Gutenberg is designed to work seamlessly with the WordPress ecosystem. It offers better compatibility with themes and plugins, which can lead to improved performance. Imagine trying to fit a square peg into a round hole; that’s what using incompatible themes or plugins with a page builder can be like. On the other hand, Gutenberg is like having a perfectly-shaped peg that fits right in.
When themes and plugins are fully compatible with the block editor, you can expect:
- Fewer conflicts and errors
- Optimized code execution
- A more stable website
- Lower resource consumption
3. Improved Asset Management
The block editor handles CSS and JavaScript assets more efficiently than most page builders. It only loads the necessary scripts and styles, eliminating the bloat often associated with page builder-generated pages.
To help you visualize this, imagine a buffet with dozens of dishes. With a page builder, you’re forced to load up your plate with everything, whether you need it or not. Gutenberg, on the other hand, allows you to choose only the dishes you want, resulting in a lighter, more satisfying meal.
The benefits of improved asset management include:
- Quicker page load times
- Reduced server bandwidth usage
- Better browser caching
- Improved user experience
4. Frequent Updates and Performance Improvements
Gutenberg is actively maintained and updated by the WordPress team, which means it benefits from regular performance improvements. The developers behind the block editor are continually refining the codebase and introducing new features, ensuring Gutenberg remains a top-performing choice for website creation.
By using the block editor, you’re guaranteed to have:
- Access to the latest performance optimizations
- A stable and secure platform
- Timely bug fixes
- A future-proof solution that adapts to evolving web standards
Tips for Optimizing Your WordPress Website with Gutenberg: GeneratePress and GenerateBlocks
When building a website using the WordPress block editor, it’s essential to choose the right theme and plugins to maximize performance. In this section, we’ll introduce GeneratePress and GenerateBlocks, two tools that work seamlessly with Gutenberg to create fast, optimized websites.
GeneratePress: A Lightweight and Versatile Theme
GeneratePress is a lightweight, responsive, and highly customizable WordPress theme. It has been designed to work seamlessly with Gutenberg and other popular page builders. The theme focuses on speed and performance, offering an ideal foundation for building fast-loading, mobile-friendly websites.

Key features of GeneratePress include:
- A small footprint (under 30kb), which helps improve load times
- Modular design, allowing you to enable or disable features as needed
- Easy customization options through the WordPress Customizer
- A library of pre-built site templates to kickstart your design
- Accessibility-ready, ensuring your website is usable for all visitors
GenerateBlocks: A Powerful Set of Blocks for Gutenberg
GenerateBlocks is a plugin that adds a collection of advanced, customizable blocks to the WordPress block editor. Developed by the same team behind GeneratePress, it extends Gutenberg’s capabilities and allows you to create stunning designs without sacrificing performance.

While GenerateBlocks might not come with dozens of blocks, like some other block packages, the blocks the free version comes with do just about everything you need:
- Container: A versatile block for creating sections and managing layouts
- Grid: A flexible grid system for organizing your content into columns and rows
- Headline: A powerful, customizable heading block with advanced typography options
- Buttons: A customizable button block with various styling options
- Image: All the advanced controls to style and position your media
- Query Loop: Query posts and custom post types using all the blocks you’re already familiar with.
These blocks punch way above their weight-class, allowing you to build virtually anything. However, the paid version of GenerateBlocks gives you access to a few more blocks, like the accordion and tabs blocks.
Why Choose GeneratePress and GenerateBlocks
GeneratePress and GenerateBlocks are a perfect combination for creating fast, optimized websites with the WordPress block editor. Here’s why we recommend them:
- They’re built with performance in mind, ensuring your website stays fast and lightweight
- Both tools are developed by the same team, ensuring seamless integration and compatibility
- GeneratePress and GenerateBlocks offer advanced customization options without compromising on speed
- They have excellent support and an active community, ensuring you’ll always have help when you need it
By using GeneratePress as your theme and GenerateBlocks as your go-to block plugin, you’ll have a powerful foundation to create beautiful, high-performing websites using the WordPress block editor.
Embrace the Future of Web Design: Unlock the Power of the WordPress Block Editor
We’ve explored the many reasons why the WordPress block editor can help you build faster, more optimized websites compared to popular page builders. From cleaner code output and better compatibility with themes and plugins to improved asset management and frequent updates, the block editor provides a solid foundation for creating high-performing websites.
Additionally, using GeneratePress as your theme and GenerateBlocks as your go-to block plugin ensures you’ll have a powerful, performance-focused toolkit at your disposal.
Now it’s time to take the leap and embrace the future of web design with the WordPress block editor. At OGAL Web Design, we understand the challenges of migrating your website from a page builder to the block editor. That’s why we offer a comprehensive conversion service to help you make the transition smoothly and efficiently.
Our conversion service follows a proven process, which includes:
- Discovery: We begin with a thorough analysis of your current website to understand its structure, design, and content. This helps us create a customized migration plan tailored to your specific needs.
- Planning: Based on our discovery findings, we develop a step-by-step plan to ensure minimal downtime and a smooth transition to the block editor.
- Design & Development: We recreate your website’s design using the block editor, GeneratePress, and GenerateBlocks, ensuring it remains visually appealing while benefiting from improved performance.
- Testing & Quality Assurance: Our team thoroughly tests the converted website on various devices and browsers, ensuring everything works as intended and meets performance benchmarks.
- Launch & Support: Once everything is ready, we launch your new block-based website and provide ongoing support to address any issues or concerns that may arise.
Don’t let outdated page builders hold you back. Unlock the power of the WordPress block editor and give your website the performance boost it deserves. Reach out to OGAL Web Design today to learn more about our conversion service and start your journey toward a faster, more optimized online presence.