You’ve just discovered the power of Google Lighthouse to analyze your website’s performance, and you’re eager to dive into the test results. But as you start going through the reports, you find yourself feeling overwhelmed by the technical jargon and complex metrics. You’re not alone. Many website owners and developers face the same challenge: understanding Lighthouse test reports can be a daunting task, especially when most online resources seem to be written for seasoned tech gurus rather than everyday users.
Don’t worry; we’ve got you covered. This comprehensive guide is designed to help you make sense of Google Lighthouse test reports, without drowning you in technical terms or confusing explanations. We’ll walk you through each of the four main categories—Performance, Accessibility, SEO, and Best Practices—breaking down the key metrics and offering actionable tips for improvement. By the end of this article, you’ll not only have a better understanding of your Lighthouse test results, but also be well-equipped to optimize your website to its fullest potential. So, buckle up, and let’s embark on this journey together!
In this article, we discussed how to understand and interpret Google Lighthouse test reports, which cover four main categories:
- Performance: Improve your website’s speed and responsiveness by optimizing images, reducing unused code, and following Core Web Vitals guidelines.
- Accessibility: Ensure your website is accessible for users with disabilities by implementing proper headings, labels, and keyboard navigation.
- SEO: While Lighthouse provides some SEO insights, remember that it doesn’t cover all aspects. Focus on factors like mobile-friendliness, HTTPS, and structured data to improve search engine rankings.
- Best Practices: Follow recommended methods to make your website more secure, efficient, and user-friendly, including error logging and avoiding deprecated technologies.
Keep in mind that Lighthouse doesn’t cover every aspect of website optimization, so it’s essential to look at the bigger picture and use additional tools and resources. By understanding these reports, you can confidently take action to optimize your website’s performance, accessibility, and search engine visibility.
To help you better understand the technical terms used in this article, we’ve created a glossary with simple explanations that even a 6th-grade student could comprehend:
Google Lighthouse: A tool that checks your website’s performance, accessibility, SEO, and best practices, giving you a report with suggestions for improvement.
Performance: How fast and smoothly your website loads and works for users.
Accessibility: How easy it is for people with disabilities to use your website, like using a screen reader for visually impaired users.
SEO (Search Engine Optimization): The process of making your website more visible and attractive to search engines like Google, so it shows up higher in search results.
Best Practices: Recommended methods and techniques that help make your website secure, efficient, and easy to use.
Core Web Vitals: A set of measurements that Google uses to evaluate how well your website performs for users, including loading speed, interactivity, and visual stability.
HTTPS: A secure way for your website to send information over the internet, protecting your users’ data from being stolen.
Browser Error Logging: A tool that helps you find and fix problems on your website by keeping track of errors that happen when people use your site.
Optimized Images: Pictures on your website that are saved in a format and size that makes them load quickly and look good on different devices.
Deprecated Technologies: Old and outdated tools or methods that are no longer recommended or supported because they can cause problems with your website.
By understanding these terms, you’ll be better equipped to grasp the concepts discussed in this article and apply the recommendations to improve your website.
Performance: Unleashing Your Website’s Speed Potential
When it comes to website optimization, few factors are as crucial as performance. A fast-loading website keeps visitors engaged, reduces bounce rates, and creates a positive user experience. In this section, we’ll dive into Google Lighthouse’s Performance category, discuss the key metrics it measures, and share tips to help you fine-tune your website’s speed.
Understanding the Performance Metrics
Google Lighthouse measures a handful of essential performance metrics that give you insight into your site’s loading speed.

Here’s a brief overview of each:
- First Contentful Paint (FCP): This metric measures the time it takes for the first piece of content to appear on the screen. The faster the FCP, the quicker users perceive your site to be loading.
- Speed Index (SI): The Speed Index represents the average time it takes for your site’s content to become visible during the loading process. A lower Speed Index indicates that more of your site’s content is visible sooner.
- Largest Contentful Paint (LCP): LCP measures the time it takes for the most significant piece of content, like an image or a block of text, to fully load. A fast LCP ensures that the most crucial content is available to users as soon as possible.
- Time to Interactive (TTI): This metric gauges the time it takes for your site to become fully interactive, meaning users can click, scroll, and engage with your content. A shorter TTI means your site is more responsive to user input.
- Cumulative Layout Shift (CLS): measures the visual stability of a page. It quantifies how much elements on the page move or “shift” unexpectedly during page loading, which can be frustrating for users as they might click on a link or button that suddenly moves out of place.
Tips for Improving Performance Scores
Now that you have a better understanding of the key performance metrics, let’s explore some actionable tips to improve your scores:
- Optimize Images: Large images can slow down your site, so consider compressing them and using appropriate formats like WebP to reduce their size without sacrificing quality.
- Minify and Compress Code: Minifying your HTML, CSS, and JavaScript files can reduce their size and help them load faster. Compression tools like Gzip can also be used to further shrink file sizes.
- Leverage Browser Caching: Browser caching stores your website’s resources on a user’s device, speeding up subsequent visits. Make sure you set optimal caching policies for your site’s assets.
- Use a Content Delivery Network (CDN): CDNs distribute your content across multiple servers, ensuring users access your site from a server closest to them. This can significantly reduce loading times.
- Reserve space for media: Specify dimensions (width and height) for images, videos, and other media elements, so the browser knows how much space to allocate for them, preventing unexpected shifts.
Remember, optimizing your website’s performance is an ongoing process. Regularly use Google Lighthouse to monitor your site’s performance metrics and make adjustments as needed. Keep an eye on industry trends and emerging technologies to stay ahead of the curve.
Editor’s Note: Google recently changed to Lighthouse 10, which we’ve covered in-depth in a recent article.
Accessibility: Opening Doors for All Users
Ensuring that your website is accessible to all users, including those with disabilities, is not only a moral obligation but also vital for reaching a broader audience. In this section, we’ll delve into Google Lighthouse’s Accessibility category, highlight common accessibility issues, and offer practical tips for making your site more inclusive.
Common Accessibility Issues
Here’s an overview of typical accessibility issues that Lighthouse can help you identify:
- Missing Alt Text: Alt text provides a description of images for users who can’t see them, such as those using screen readers. Lacking alt text can make your website less accessible to visually impaired users.
- Poor Color Contrast: Insufficient contrast between text and background colors can make it difficult for users with visual impairments to read your content.
- Inaccessible Form Controls: If your form controls aren’t labeled correctly or lack proper ARIA (Accessible Rich Internet Applications) attributes, users relying on assistive technologies might struggle to navigate your site.
- Keyboard Navigation Issues: Users with motor impairments often rely on keyboards to navigate websites. If your site doesn’t support keyboard navigation, you may inadvertently exclude these users.
Tips for Improving Accessibility Scores
With a clearer understanding of common accessibility issues, let’s explore some tips for enhancing your site’s accessibility:
- Add Alt Text to Images: Ensure all images on your site have descriptive alt text, which not only benefits users with screen readers but can also improve your site’s SEO.
- Improve Color Contrast: Use tools like WebAIM’s Color Contrast Checker to verify that your text and background colors meet accessibility standards. Adjust your site’s color scheme if needed to ensure sufficient contrast.
- Optimize Forms for Accessibility: Label all form controls correctly and use ARIA attributes when necessary. This makes it easier for assistive technologies to interpret your forms.
- Ensure Keyboard Navigation Support: Make sure your site supports keyboard navigation and that all interactive elements are accessible via the Tab key.
By addressing these accessibility issues and regularly checking your site with Google Lighthouse, you can create a more inclusive online experience for all users. Remember, an accessible website not only meets ethical standards but can also broaden your audience and improve your site’s SEO.
SEO: Climbing the Search Engine Ladder with Lighthouse
Search Engine Optimization (SEO) is essential for improving your website’s visibility in search engine results, driving more organic traffic, and ultimately, growing your online presence. In this section, we’ll explore Google Lighthouse’s SEO category, discuss the key factors it evaluates, and provide tips for enhancing your site’s SEO. Keep in mind, though, that Lighthouse doesn’t cover all aspects of SEO, so you’ll need to consider other factors, such as content quality, to achieve the best results.
Important Lighthouse SEO Factors
While Lighthouse doesn’t cover every aspect of SEO, it does analyze several important factors:
- Meta Tags: These HTML tags help search engines understand your content and display it correctly in search results. Key meta tags include the title tag, meta description, and viewport tag.
- Canonical Tags: These tags tell search engines which version of a page is the primary one, helping you avoid duplicate content issues.
- Mobile-friendliness: With more users accessing the internet via mobile devices, it’s essential to have a mobile-friendly website. Lighthouse checks for mobile-specific issues like properly sized tap targets and legible font sizes.
- Link Attributes: Proper use of link attributes, like
rel="nofollow", can help search engines understand the relationships between pages and how to crawl your site.
Tips for Improving SEO Scores
To enhance your site’s SEO based on Lighthouse’s insights, consider the following tips:
- Optimize Meta Tags: Write unique and compelling title tags and meta descriptions for each page on your site. Ensure your viewport tag is correctly set up for responsive design.
- Use Canonical Tags Wisely: Implement canonical tags to indicate the preferred version of a page and avoid duplicate content penalties.
- Make Your Site Mobile-friendly: Adopt responsive design practices, and use tools like Google’s Mobile-Friendly Test to check your site’s mobile performance.
- Manage Link Attributes Appropriately: Use link attributes like
rel="nofollow"andrel="noopener"correctly to guide search engines in understanding and crawling your site.
While Lighthouse’s SEO analysis is a helpful starting point, remember that it’s not exhaustive. To truly excel in SEO, you’ll need to go beyond Lighthouse and consider factors such as content quality, keyword optimization, and backlinks. Regularly monitor your site’s SEO performance and adjust your strategy as needed to climb the search engine ladder.
Best Practices: A Roadmap to a Healthy Website
Following best practices in web development ensures that your website is secure, efficient, and adheres to industry standards. Google Lighthouse’s Best Practices category can seem a bit abstract, but it covers crucial aspects that impact your site’s overall health. In this section, we’ll demystify the Best Practices category, highlight key components, and provide tips for improvement.
Key Best Practices Components
Google Lighthouse assesses several essential best practices components that contribute to a well-rounded website:
- HTTPS Usage: HTTPS ensures a secure connection between your website and its visitors, protecting sensitive data from being intercepted. Lighthouse checks if your site uses HTTPS and if it’s correctly implemented.
- Browser Error Logging: Monitoring browser errors can help you identify and fix issues on your site. Lighthouse evaluates whether your site uses error logging tools like JavaScript’s
window.onerror. - Optimized Images: Properly optimized images not only impact performance but also contribute to best practices. Lighthouse checks if your site uses modern image formats like WebP and if images are appropriately sized.
- Avoiding Deprecated Technologies: Using outdated technologies can lead to compatibility and security issues. Lighthouse identifies if your site relies on deprecated technologies like AppCache or outdated JavaScript libraries.
Tips for Aligning with Best Practices
To ensure your website aligns with Lighthouse’s best practices, consider the following tips:
- Implement HTTPS: Obtain an SSL certificate and configure your site to use HTTPS. This not only secures your website but can also provide a small SEO boost.
- Monitor Browser Errors: Implement error logging tools like JavaScript’s
window.onerrorto monitor browser errors and fix issues promptly. - Optimize Images for Best Practices: Use modern image formats like WebP and ensure your images are appropriately sized for different devices.
- Stay Up-to-date with Technologies: Regularly update your site’s software, libraries, and plugins to avoid relying on deprecated technologies that can cause compatibility or security issues.
Think of these best practices as a roadmap to a healthy website. By following Lighthouse’s guidance and regularly monitoring your site, you can create a more secure, efficient, and industry-standard website that benefits both you and your users.
The Bigger Picture: Understanding Lighthouse’s Limitations and Beyond
While Google Lighthouse is an incredibly useful tool for identifying areas for improvement, it’s essential to remember that it doesn’t cover everything. In this section, we’ll discuss the limitations of Lighthouse and highlight other critical factors for maintaining a healthy website.
Lighthouse Limitations
Although Lighthouse provides valuable insights, it has some limitations:
- Content Quality: Lighthouse doesn’t evaluate the quality, relevance, or usefulness of your content, which is a significant factor in user engagement and SEO.
- User Experience: While Lighthouse checks some aspects of user experience, it doesn’t cover everything. Factors like navigation, layout, and design are not measured by Lighthouse.
- Server Configuration: Lighthouse doesn’t analyze server configuration, which can impact your site’s performance, security, and SEO.
- Social Media Integration: Lighthouse doesn’t evaluate the effectiveness of your site’s social media integration, which can influence user engagement and online presence.
Other Factors for a Healthy Website
To create a well-rounded website that goes beyond Lighthouse’s scope, consider the following factors:
- Quality Content: Regularly produce relevant, engaging, and high-quality content that answers your target audience’s questions and needs.
- User-Centric Design: Focus on creating an intuitive, aesthetically pleasing website design that enhances user experience.
- Server Optimization: Optimize your server configuration to improve site performance, security, and SEO.
- Social Media Strategy: Develop a robust social media strategy to engage users, drive traffic, and grow your online presence.
Think of Lighthouse as a flashlight in the dark, revealing critical issues you might not see otherwise. But to truly illuminate your entire website, you’ll need additional tools and strategies to cover the areas Lighthouse doesn’t reach. By considering both Lighthouse’s insights and other vital factors, you’ll create a comprehensive approach to maintaining a healthy, high-performing website.
Additional Resources: Expanding Your Knowledge and Toolkit
To help you better understand Google Lighthouse reports and further enhance your website, we’ve compiled a list of additional resources. These resources cover a range of topics, from in-depth tutorials and alternative testing tools to insightful YouTube channels that focus on web development and optimization.
In-depth Tutorials and Guides
- Google Lighthouse Official Documentation
- Web.dev: Measure Core Web Vitals
- Moz: The Beginner’s Guide to SEO
Alternative Testing Tools
YouTube Channels
These resources can help you expand your knowledge, learn new techniques, and discover alternative tools that can complement Google Lighthouse. By diving into these resources, you’ll be better equipped to understand and improve your website’s performance, accessibility, SEO, and best practices.
Frequently Asked Questions
Is Google Lighthouse the only tool I need to optimize my website?
No, while Lighthouse is a valuable tool, it’s essential to use additional tools and resources to ensure a comprehensive approach to optimizing your website.
How often should I run Google Lighthouse tests on my website?
Regularly testing your website with Lighthouse is a good practice, especially after making significant changes or updates. Consider testing every few weeks or monthly to keep track of your website’s performance and optimization.
Does improving my Lighthouse scores guarantee higher search engine rankings?
Improving your Lighthouse scores can positively impact your search engine rankings, but it’s not a guarantee. SEO involves numerous factors beyond what Lighthouse measures, so it’s crucial to implement a well-rounded SEO strategy.
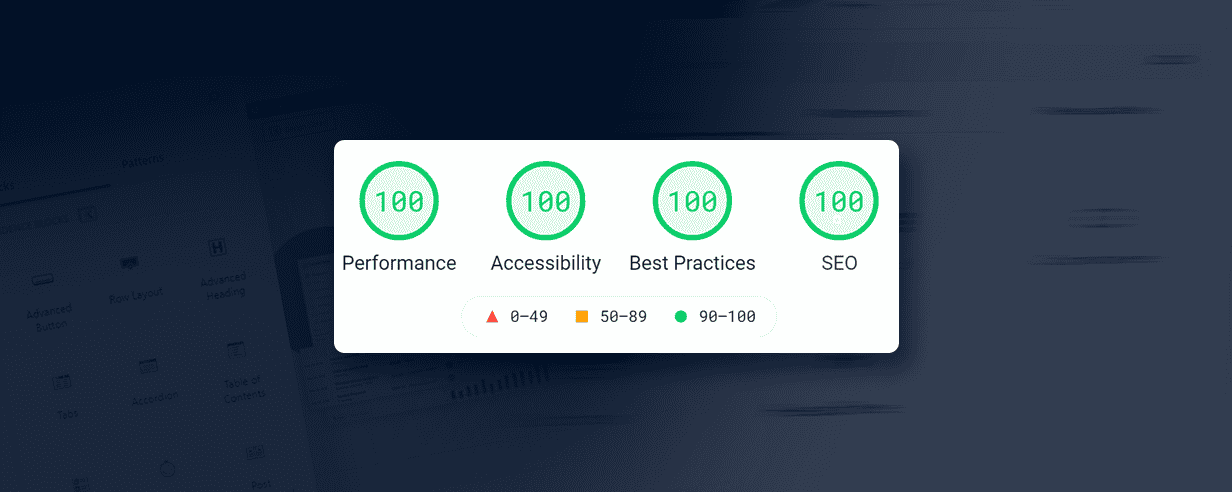
What is the ideal Lighthouse score for my website?
Aiming for a score of 90 or higher in each category is ideal, as it indicates that your website is performing well. However, achieving a perfect score of 100 may not always be feasible or necessary, depending on your specific website and industry.
Empowering You to Master Google Lighthouse Reports
In this article, we’ve covered the ins and outs of Google Lighthouse test reports, giving you a solid foundation to understand and interpret them with confidence. By discussing the four main categories—Performance, Accessibility, SEO, and Best Practices—you now have the knowledge to take action and optimize your website accordingly.
Remember, while Lighthouse is an incredibly useful tool, it’s essential to look at the bigger picture and understand its limitations. As you dive deeper into website optimization, you’ll discover that there are other factors to consider that Lighthouse doesn’t cover. Don’t forget to explore the additional resources, tutorials, and testing tools we’ve provided to expand your knowledge and skills further.
As you move forward, feel empowered to use Google Lighthouse reports as a valuable resource in your journey to improve your website’s performance, accessibility, and search engine visibility. With your newfound understanding, you’re now better equipped to analyze and implement recommendations that will ultimately enhance your website and user experience. Happy optimizing!