Change is brewing in the world of search engine optimization (SEO), and while that may sound on the surface like something you categorically don’t care about, if you own a website, you definitely should! Let me tell you why.
Google has announced that beginning in June 2022, it will update the way it ranks websites in its search results based on a website’s Core Web Vitals (CWV).
If you’re a small to medium-sized business that doesn’t spend a lot of money on paid Google ads, it’s likely that at least 44%, and possibly up to 80%, of your website traffic comes from ranking higher than your competitors in organic (unpaid) Google results.
The incoming Google algorithm update could cause you to lose 44-80% of your website traffic.
Yep, that’s a lot.
It’s going to be a huge problem for websites that aren’t prepared for the changes or have yet to optimize their websites to deliver a great user experience.
In this article, I’m going to explain exactly what CWVs are and how you can update your website to ensure your CWVs are getting top marks in the upcoming Google algorithm update.
What are Core Web Vitals?
CWVs are four different metrics that play a part in search engine optimization, which is the practice of making your website appealing to search engines like Google so that you get a higher ranking in search results.
The Core Web Vitals may sound a little technical, but they’re pretty easy to understand underneath all the jargon. Basically, they focus on a visitor’s experience when using your website. In fact, you may have experienced some of the problems that CWVs are trying to fix when visiting other websites.
I’ll explain them here and then tell you how to check your score for each metric further down in the blog. Heads up – the names of them may sound off putting, but when you breakdown what they actually mean, they’re not so scary.
FCP (First Contentful Paint)
FCP measures how long it takes for the first ‘element’ of your webpage to load. Ideally, that element (and really, everything else on the page) should load in less than 1.8 seconds.
LCP (Largest Contentful Paint)
Like FCP, LCP measures how long it takes for the largest ‘element’ on your webpage to load completely. And by “largest,” I mean the one with the most kilobytes or megabytes. This is often a large image across the top of the page, called a hero image or any other large image.
FID (First Input Delay)
The “first input” here is the first time a user clicks something on your website, like a button or a link. The First Input Delay measures how long it takes for your browser to respond to that click and how long it takes for the click to work. The quicker the response, the better your FID score will be.
CLS (Cumulative Layout Shift)
CLS measures how much your website layout shifts when videos or ads are loaded onto the page. You’ve probably experienced this on other websites before. You’re reading an article when the text suddenly jumps because an ad or video has loaded after the text you were reading. It’s annoying to readers, and the Google algorithm will soon give poor scores to websites that don’t address their CLS.
Why Core Web Vitals Matter
CWVs are all about the user experience. They’re ways of measuring whether your website content loads fast and stays put, making it easier for the user to read and navigate to the right page as quickly as possible.
A poor CWV score will soon begin to affect your Google ranking.
As I mentioned above, a poor CWV score will soon begin to affect your Google ranking. If your clients find you via Google’s organic search, you may see a sharp drop off in traffic.
But even more importantly, high CWV scores indicate that you’re probably making your website visitors happy.
When you’re browsing the internet and click onto a page that takes ten agonizing seconds to load, you likely don’t stick around to learn more about that company or their products. Your website visitors are no different.
Optimizing your website to gain high CWV scores improves your Google search ranking, but it also ensures your visitors have a delightful experience on your website. They see your product images quickly, find the information they’re looking for with ease, and can make a purchase or complete a contact form whenever they’re ready. They’re not frustrated by slow load times, and they’re not clicking away from your site in annoyance.
How to Check Your Core Web Vitals
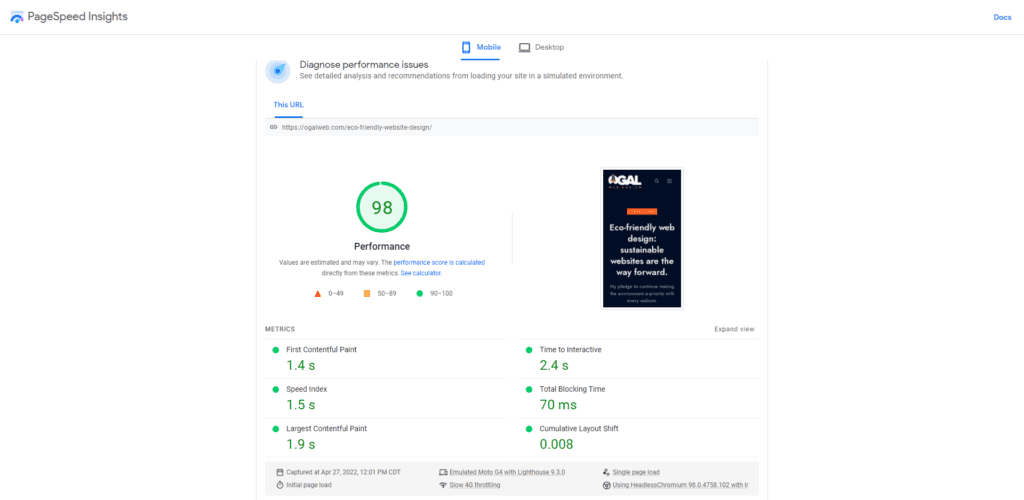
Google provides a tool specifically for checking your page speed and its corresponding metrics called Page Speed Insights. You can find it at this link: https://pagespeed.web.dev.
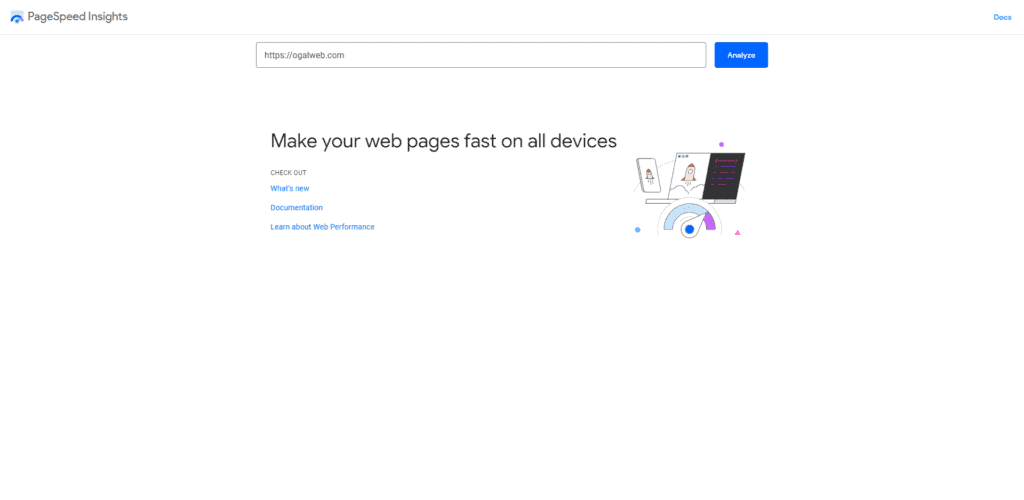
Here’s how to use it. When you visit PageSpeed Insights, start by entering your web address (also called a URL) in the box provided. I’ve used the OGAL website as an example in the screenshots.

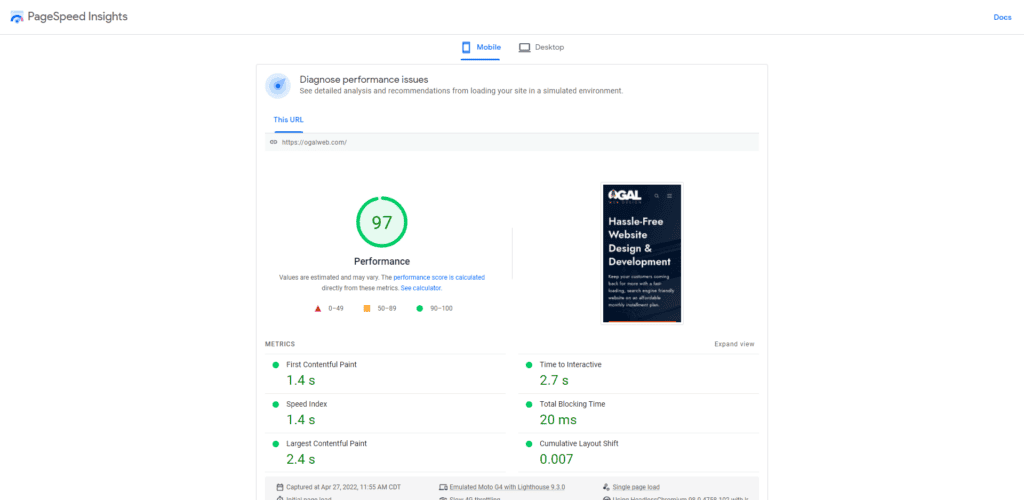
After you’ve entered your URL in the box, scroll down on the results page until you see some analytics charts that look like this:

Hey, hey! Looks like OGAL Web Design is doing something right! (Phew)
As you can see, OGAL has a performance ranking on the homepage of 97. All of the page elements (the same ones I described above) are in the green.
Now, this analyzes only the URL we put into the box at the beginning. So it only looks at that one page, not the entire website. To explore another page on our website, I’ll have to enter that page’s URL. Let’s look at another.
You can look at another page on your website by typing that page’s URL into the box and clicking Analyze. I’m going to look at OGAL’s Website Design page:

While these two pages were only 1 percentage point off, it’s not uncommon to see a massive difference between your home page and other pages on your website. A lot of people only focus their efforts on the home page, but it’s vital that all of your pages pass Core Web Vitals (at least the ones you want to show up in search).
What You Can Do About Your CWV
If your website didn’t score very well, there are ways to address and improve your score. Here’s what you can do:
- Choose a great website host: Your hosting service determines how quickly the site loads from the time the user enters your web address to the time they click on that first button or link. We recommend Kinsta as an excellent web hosting service that helps you achieve your CWV goals.
- Optimize your images: A simple way to make sure your images don’t load too slowly is to optimize them with the help of a tool like ShortPixel. This will compress the image size so that it’s not too big to load.
- Get rid of unused plugins: Plugins are a pain to manage. They require continual maintenance and updates to ensure they’re running smoothly and efficiently, and if they’re not, they’ll slow down your site. I recommend removing any plugin that isn’t regularly used.
- Avoid complex “interactive” features: Interactive features like animations or enhanced buttons can be a fun way to engage your visitors, but if they’re making your site load slowly, they are counterproductive. Make sure that any interactive features on your website are coded efficiently so that they don’t affect your CWVs.
But if you’re already tired of thinking about Core Web Vitals – don’t! I’m happy to do the thinking, optimizing, and coding for you so that your website runs efficiently and your Google search ranking is at the top of the pack.
Fill out a project inquiry form (it only takes a few minutes), and we’ll schedule a meeting to talk about your website performance and Google ranking — no strings attached.