I’m constantly amazed by how many websites fail even the most basic of website quality tests.
I recently noticed a large local organization had a new website built and decided to take a little peek at the interworking’s (as someone like me typically does!). Not only was the website extremely slow (failing performance standards), but it was full of major accessibility issues, and missing proper markup.
The icing on the cake was that the developer forgot to make the website available to search engines, so their website is no longer being shown on Google.
This kind of mistake is likely costing the company thousands of dollars.
The problem is, many of these errors cannot be seen by the naked eye and it takes some specialized tools and industry knowledge to find them. A website may look beautiful but could be nothing more than a facade.
There’s no governing body to ensure that websites are built to spec (like you’d find in the construction industry), so it really comes down to finding a developer that you trust will do things the right way — but knowing for sure is difficult.
In this article I’m going to share a simple way you can test your website to see if there are any underlying issues.
However, it comes with a caveat…
The testing tool I’ll share with you is all automated — and while it does a good job of running basic tests, it can often lack important context that requires a trained person to analyze.
Running these tests are a great start, but if you find issues, you’ll want to talk to a website developer about them to ensure the testing was accurate.
How to Test Your Website Quality
Though there are thousands of testing tools (both free and paid) on the market, the goal of this article is to help simplify that process and give you an easy way of testing your website — so we’ll focus our efforts on one comprehensive tool.
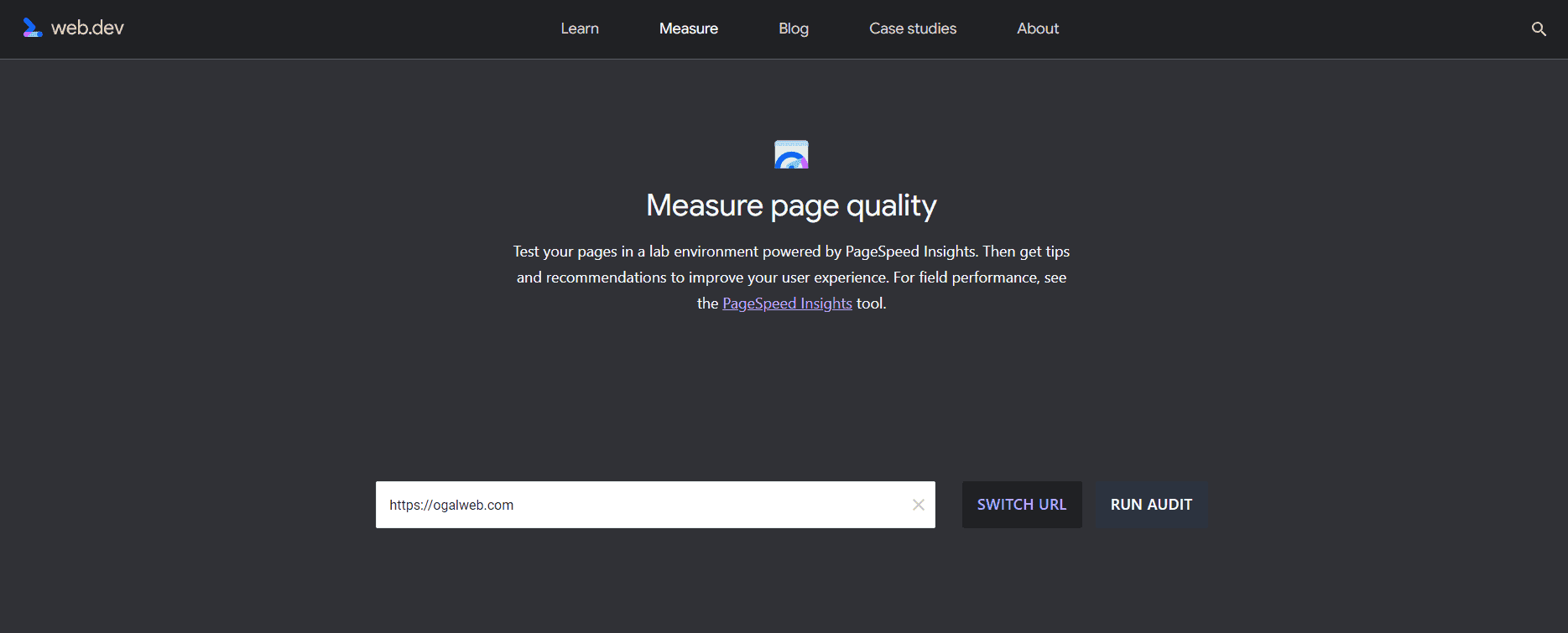
The tool we will be using is the Page Quality tool on the website web.dev which will test your performance, SEO, accessibility, and best practices. While it’s not a complete test of everything that goes into the quality of your website, of all the tools out there it does a great job of giving you a general overview.
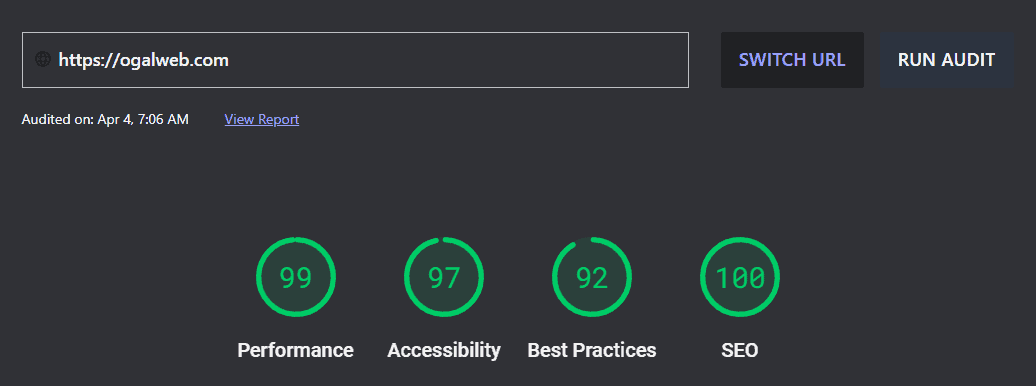
To test your website, go to https://web.dev/measure/, type in your website URL/address into the empty search bar, and click the button labeled “Run Audit”.

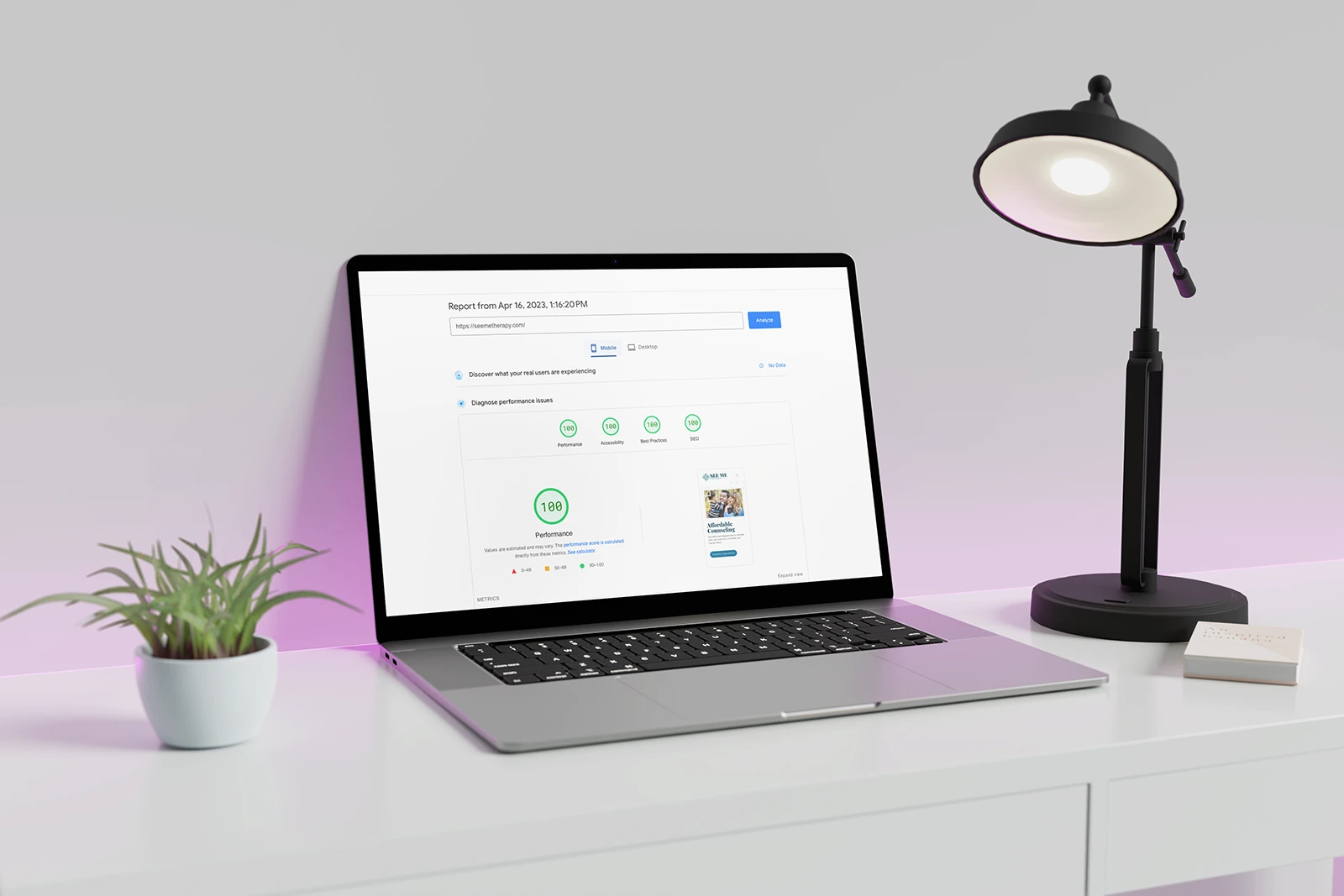
After about 30 seconds you’ll be taken to a new page that will display the results of your test.
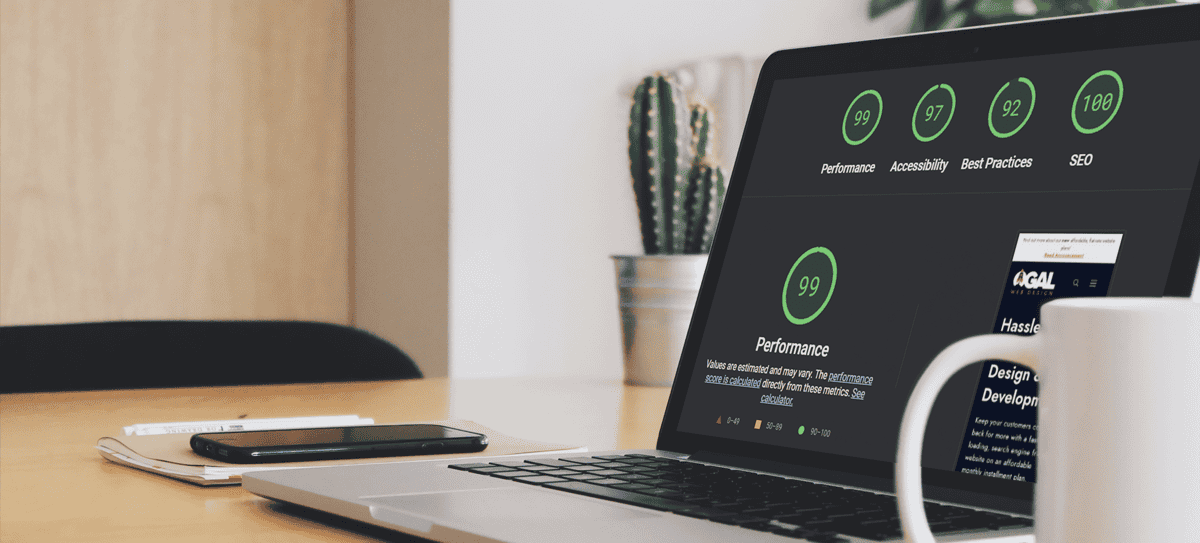
These results are broken down into 4 categories: Performance, Accessibility, Best Practices, and SEO. For each of the categories, your website is given a score from 0 to 100 (100 being the best).

If your scores are 90 or above, they’ll be in green. 90+ scores are excellent and puts your website in the top percentile of websites.
Scores from 50-89 will be in yellow and mean your website has some obvious issues that need to be addressed.
Any score below 50 will be red, indicating serious failures.
Next, let’s take a look at each of the 4 categories to understand a little bit more about what they are testing for.
Performance
Performance tests are important for a few different reasons.
As internet users we have become increasingly impatient. Studies have found that the chances of someone leaving your website grows exponentially if it takes any more than 3 seconds to load.
Google (and other serach engines) recognize this behavior and is taking performance into account as part of its algorithm to determine search engine rankings. Since users prefer a fast-loading website, Google can (and will) prioritize high-performance in their rankings giving fast websites an edge over slower ones.
The performance test measures 6 key areas, all part of Core Web Vitals. This includes:
- First Contentful Paint (FCP) which is the amount of time it takes for the user to get the first bit of information back from the website.
- Speed Index which measures how quickly the contents of a page are visually populated.
- Largest Contentful Paint (LCP) which measures when the largest content element in the viewport area becomes visible.
- Time to Interactive (TTI) which measures how long it takes before the website becomes responsive to user interaction.
- Total Blocking Time which measures the amount of time between First Contentful Paint and Time to Interactive (which users may perceive as unresponsive).
- Cumulative Layout Shift which measures elements that move position as content loads in.
Core Web Vitals have become an extremely important metric to use when analyzing the quality of a website’s performance. Not only because they are things that so dramatically affect the user, but because these are the exact metrics Goolge is using to grade your website as well.
Below the performance results, you’ll see sections labeled “Opportunities”, “Diagnostics”, and “Passed Audits”. These sections will give you a more detailed report. While this information is vital in understanding your scores (and what you can do to improve them), they are full of website developer jargon that might not make a whole lot of sense to the untrained user.
Accessibility
Just like a store’s physical location needs to conform with federal accessibility guidelines governed by the Americans with Disabilities Act (or “ADA”), your website needs to conform to accessibility standards is well.
This insures people of all ability are able to use your website without undue burden.
Accessibility measures may include things like:
- Color contrast for those who are color blind or visually impaired.
- Alternative text for images for those who are visually impaired and cannot see the images.
- Keyboard navigation for people who are unable to use a mouse.
- Semantic HTML which gives context to the structure of your website.
- And a whole lot more.
25% of website visitors have some type of disability
Not only in some cases are you legally required to conform to accessibility standards — it’s most certainly in your best interest to do so. About 1/4th of the population in the United States have some type of disability. A website that doesn’t address accessibility standards could be alienating nearly a quarter of their possible visitors and customers.
Best Practices
The best practices test is a little harder to define, though generally it looks for common mistakes that effect your website’s security, any errors, depreciated technologies, user experience and more.
It’s important to have a professional dig into any of the issues listed under this section as this is the category that can most often have false positives. For example, in my test results I get docked 8 points for an error. As I analyzed what the error was, I discovered that it’s only a resource that’s being restricted from the testing tool, but works fine for real visitors.
Cases like this illustrate the importance of having a trained professional analyze these scores since they are able to investigate and use context to understand if they are worth perusing.
SEO
The SEO (or “Search Engine Optimization”) section is extremely important for those who are wanting to attract new visitors to their website through search (like Google).
SEO is a huge topic with thousands of nuanced factors to consider — so keep in mind that the testing tool can only do so much without context about what your website is trying to rank for.
However, the test does a good job of ensuring you are following basic SEO advice, including proper structure and meta data. Both performance and accessibility play a role in your SEO score too — and many of the accessibility and performance errors might also be reflected in your SEO score.
Just because you get a high score in these results does not mean that your website will rank highly in search engines, but it does mean that things have been structured properly so that you start on a good foundation for search engine optimization.
A Holistic Approach to Website Quality
The combination of having no enforced standards in place for the construction of a website, coupled with the technical nature of understanding what makes a well-built website means a lot of business owners end up with websites that are nothing more than a pretty facade.
It’s important to test your website’s quality, not only when it’s first built, but routinely as standards and best practices change over time. Just like you need to get your car inspected once a year, it’s important to make sure your website is functioning properly. Routine maintenance is always less expensive than remediation, so being proactive about reviewing your website is crucial.
The web.dev testing tool does a great job at giving you a general overview of your website’s quality, but it cannot compare to a manual audit done by a trained professional.
For example, an automated tool could tell you if the colors your using have enough contrast to comply with accessibility standards, but they can’t tell you if that’s the best color to attract your target market or if it matches your branding.
They also don’t give much context to which issues are insignificant and which ones could be causing major issues with your online presence. For example, the story I shared at the begining where a website was set to not show in search results, they get a 77 for SEO, even though their website isn’t even available in search results (I would give that a zero!).
It’s best to think of these tools as an aid in helping measure your website’s quality — but keep in mind that it’s only telling part of the story.
If you’d like me to audit your website, I’d be happy to. A full audit can be done for around $100 to $250 depending on the size, makeup, and complexity of your website. Audits come with a full report as well as a detailed guide for recommended remediation. Once you have our findings we can provide you with a cost estimate for making the repairs, or you can use the audit to shop for other developers to carry out the work.
Contact us today and we can setup a time to talk about your concerns and schedule an audit.