Building a website yourself can be a great way for a startup or small business to begin their online presence and save a nice chunk of change.
Some of today’s website builders are simple to use and offer drag-and-drop features and pre-built website templates that allow even a novice to put together something that looks completely presentable.
I’ve audited (reviewed, examined, etc.) hundreds of DIY websites, and while many look great, it’s what’s “under the hood” that gives professionals, like me, minor anxiety attacks.
You don’t know what you don’t know— and like any profession, there are many details and intricacies about building a website that do it yourself-er’s simply don’t know to address.
Unfortunately, some of these unseen details are often some of the biggest factors that Google is looking at to make a determination on where to place your website in search engine results (Google doesn’t care about your pretty template).
In this article I am going to go over the 9 most common mistakes DIYers make when building a website so you can avoid having a beautiful website that does very little for you.
#1. Unique Page Titles
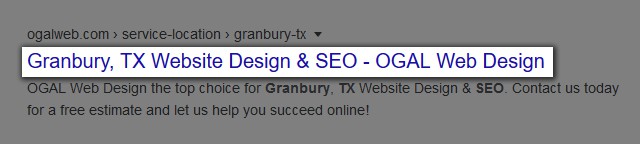
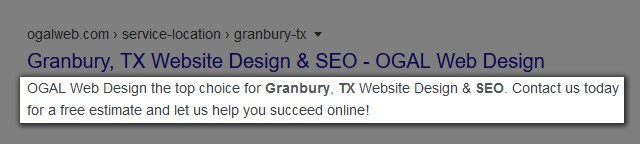
The page title, or “title tag”, is a short description of your page that shows up at the top of your tab in your browser, shows as the big blue link in search results, and is also what people will see when your page is shared on social media.

While the title tag is actually identified by a piece of code in the back-end of your website, most website builders give you a way to input this easily without having to dig into code. Because the list of DIY builders is too long, if you’re not sure how to do this I would just search for “Title Tag + Your Website Builder” (like “Title tag Wix” or “Title tag Squarespace”) in Google and there are likely tons of tutorials to help you out.
The title is a great way to tell people what your page is about there are a few rules you want to follow too.
- You want to keep the title at a maximum of 60 characters (including spaces). The actual limit for different platforms varies (and isn’t always character size) but this is a good starting point.
- Give each page on your website it’s own unique title. If you’re suck on what to put, you could use a easy formula like “Topic of Page | Company Name”.
- For Search Engine Optimization (SEO) purposes, try to keep your important “keywords” (the words and phrases you hope Google will rank your page for) at the beginning of the page title). Beware, search engines will punish you for “stuffing” keywords, which is when you try to shoehorn your keyword in multiple ways just for the keywords-sake.
You can go to Google and make this search: “site:[your url]” (for example, doing this search for my website would be “site:https://ogalweb.com”). If your website is indexed with the search engine (more on that later) it will return a list of all your pages. Here you’ll be able to quickly see what all your page titles are.
If you haven’t sent any specifically, Google will do their best to place a title for you— but it’s often not as optimized as you’d like it to be.
This is a simple task that can improve your search engine rankings as well as your visitors user experience.
#2. Meta Descriptions
When you were working on your page titles, you probably noticed just under the title in your listing in search engines is a small paragraph of text— this is called a “meta description”.

Just like title tags, meta descriptions are specified by a special tag within your website’s code, and any DIY builder should allow you to edit this bit of text.
For the meta description you have a bit more room to expand on your page title and give more context to the reader. You have up to around 160 characters to use (though, again, this isn’t an exact number).
While meta descriptions don’t have a direct effect on your rankings in search results, they have a secondary one.
The biggest impact of meta descriptions is in your websites “click through rate” (which is the percentage of people who see your website listed in results and click it). A compelling meta description (that accurately describes the information on that particular page) will have a higher click through rate— and click through rate is a ranking factor.
You’ll want to write compelling copy aimed directly at the reader— so there is no need to try and fit a bunch of keywords here. Simply give people a reason to want to visit your page to learn more.
Like page titles, you want each meta description to be unique, so avoid using the same ones over and over.
In some cases Google won’t use your meta description and insert their own instead (based off of the content on your website). There isn’t much you can do about this— it’s just Google trying to more efficiently answer the searcher’s question— but it’s important you put one in for the default anyway.
#3 Privacy Policies
I’m not one to give legal advice (nor am I: Disclaimer, this is not legal advice), but chances are that if you have a website you are bound by at least one law (but usually many) that requires you to have a privacy policy on your website.
Examples of people who are required to have a policy are:
- If you have Google Analytics installed on your website
- If you have a contact form on your website
- If you have an eCommerce store on your website
Anything that causes your website to collect “personally identifiable information” makes your website subject to laws across many different States and Countries around the world (even if you don’t operate in those states or countries).
This is enforced to ensure that you disclose how you use people’s data.
I put together an article that explains privacy policies in more detail, for for simplicity’s sake here, I use and recommend Termageddon.

Termageddon’s service is perfect for the DIY builder, as they have an onboarding process that will walk you through all the steps to have a compliant policy (based on your company, website, and location). While I’ve yet to have seen it, if you do end up having trouble with their service, their staff will help you through the whole process one-on-one.
Their service costs $10 per month, but being as it’s required by law and fines can be up to $2,500 per website visitor— it’s an important step to take to protect you and your business from costly lawsuits.
#4 Heading Tags
We have to jump back in the weeds a bit here, because heading tags (or H-tags) get a bit technical— but they are and important thing that shouldn’t be overlooked.
You have 6 heading elements you can use: H1, H2, H3, H4, H5, and H6— but many people don’t bother with anything past H4.
Headings are not only a great way to visually break up long bits of text on your website, they also give importance to the words within the heading to let search engines know what your page is about.
Yoast has a very in depth (but easy to understand) article that explains how to use headings on your website, so we’ll keep this to just a few simple rules you should follow:
- Each page should only have one H1 tag. This headline should be the main topic of the page.
- As the number in your tag gets higher, the importance gets lower. H1 being the most important, and H6 is the least.
- It’s good for your heading tags to contain keywords— but make sure they are written so that visitors understand your content first and foremost.
- Make sure that you at least include the H1 tag on every page of your website (though most pages will have several H2’s and H3’s (especially blog posts)).
#5 Image Sizes
Understanding how big a photo is (and if it’s appropriately sized for your website) can get pretty complicated. While when you want to go have something printed for your business you want the biggest photo possible, when it comes to websites you want the smallest one you can get away with.
Your website’s loading time is important— to visitors and to Google. The faster your page loads, the more people will use it, and the slower it loads, the more quickly people will leave.
Image sizes are usually the biggest factor in a slow-loading website.
If you take a photo with your iPhone and upload that file directly to your website, it’s likely going to be massively oversized for what you really need. Because the photo is big, the size of the file (and the amount of data it takes to load it) is also big. Add several of these photos to a page and your page size (and loading time) will suffer.
Without a graphics program it can be difficult to appropriately size photos, but I do have a few “tricks” that will help you reduce your image sizes.
Run each one of your pages through GTMetrix
GTMetrix is a tool that will test your website’s performance— and it’s completely free to use! While the report it gives you can be complicated (and is out of the scope of this article) there are a few things here that will help you identify images that are too large, and even help you get a copy that is more appropriately sized.
When you click the link above to go to the GTMetrix website, there will be a big search bar in the middle of the page. In that field you’ll want to enter your website address. You can start with your homepage, but you’re going to want to repeat this process for every page on your website.
After you enter your URL, press the blue button that says “Test your site”. Within about a minute GTMetrix will finish scanning your website and display a giant list of information— but we’re on the hunt for just a couple.

We’re looking for drop downs that say either “Serve Scaled Images” or “Optimize Images”. If you click on those items you’ll get a drop down with a list of all the images its found on your website that are too large— and it includes two links.
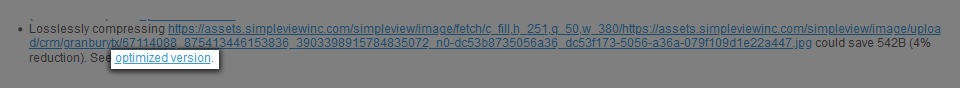
First is the direct link to the image on your website, then they will give you an “optimized version”. You’ll want to open all the optimized versions and save them to your computer. You can use these to replace the large images on your website.

It’s a bit of a tedious tasks, but it will help improve your load time which leads to happier visitors and better rankings in search engines.
#6 Image Alt Tags
While we’re on the subject of images (and now that you have optimized images on your website) you’ll want to consider your image alt tags.
Alt tags are bits of code that describe what your images are using text. While this is critical for people who are visually impaired and using a screen reader, it also has other benefits.
If you assign an alt tag to your image, Google is able to more quickly understand what your image is. If your images correlate with the subject of your website, that gives Google more trust in your website and confidence to share it with people searching for your products & services.
Image search has also become more widely used— and those search queries are mostly driven my and image’s alt tag.
Again, you’ll need to search for how to assign alt tags to your images in your website builder (just Google it), but once you find the right place, it’s a simple exercise.
Simply (and briefly) describe what is in your image. If you have a photo of a man holding keys, your alt tag could be “man holding keys”.
Keywords are great here, but it’s most important that you accurately describe the photo as if you were having to describe it to someone who couldn’t see it. Because your images should correlate with the content of your website, you’ll likely end up with appropriate keywords anyway.
#7 Indexing Your Website with Google
Unless your website is specifically set to NOT be found in search results, Google will eventually find it and index it. However, we can speed up that process as well as monitor what Google is finding (like any errors or opportunities for improvement) by submitting your website to their index.
To do this, you’ll just need a Gmail account (you have one, right?) to sign into Google’s Search Console.
When you visit the link above to go to Search Console, you’ll need to hit the blue “start now” button to get started.
Once you’re signed into your Gmail account you’ll want to hit the “Add property” button. From there, Google will walk you through the process of getting your website submitted (and verified). Sometimes this can be a bit tricky, and the variables are more than I can include in this article. If you get stuck, there are lots of great videos on YouTube for getting your website setup in Search Console (though I prefer this one by Miles Beckler. Go ahead and subscribe to his channel— you’ll learn a ton!).
There are many tools inside Search Console (again, probably out of scope for this article), but the most important are:
- Submitting your sitemap
- Monitoring your “coverage” (which looks for errors)
- Monitoring your “performance” (which will tell you a lot of information about how you are being found in Google’s search engine).
It’s a great idea to do some more reading on Search Console, as it can be a very powerful tool for understanding and improving your website’s rankings in Google— for the purpose of this article just make sure your website has been submitted and verified. This will speed up the process of Google “crawling” your website and indexing all your pages so that it can serve them to visitors.
#8 Mobile Usability
Most website builders today use “responsive” technology (which means your website will adjust its layout depending on the viewers screen size), but the default editor when building your website will be for a desktop or laptop screen.
While the number keeps climbing, around 60% of website visits are not from mobile devices (like smartphones)— so it’s critical your website looks and performs flawlessly on a small screen.
If you haven’t already, load your website on your phone and go through each page. Do you notice any issues?
You’ll want to clear those up quickly— because that’s how most visitors are seeing your website.
Most website builders will allow you to adjust specific settings that affect your mobile views of your website (again, you’ll have to Google how to do this with your specific website builder).
There are a few common mistakes that novices make when it comes to mobile display on websites:
- Fonts not appropriately sized. Sometimes you’ll find a heading on your website looks fine on a desktop, but it’s way too large on mobile causing words to break in the middle of them (becoming hyphenated) or having to scroll long distances just to read one headline. Your headlines should still be bigger than the body copy on mobile, but not as big as they would be on your desktop.
- Content wider than screen. Sometimes the content of your page will be wider than the width of your phone, causing the user to be able to “scroll” horizontally (as opposed to just vertically). Your website should never scroll horizontally on any device (except for websites that are specifically designed to do this— chances are yours isn’t).
- Need to zoom? If you find yourself trying to pinch and zoom into your website— something isn’t working properly. All of the elements on your website should respond to the screen size and still be legible.
#9 Building a Website for Yourself
With this last point, we’re going to back away from all the technical stuff we’ve been covering and deal with more of the psychology and marketing side of things.
You are the subject matter expert when it comes to building a website for your own business— but you are not the target audience.
It is natural for you to present information in a way that makes sense to you, the expert. But your customers are likely not experts and have a completely different point of view than you do.
Your website is for them, not you!
It’s hard to look at something you know so well from an “outsider’s” point of view (bringing in friends of family to help with this is often useful) but it’s something you’re going to have to do if you want your website to resonate with your visitors.
Many people writing from their own perspective will list all of their product or service’s “features” instead of the benefits that actually make it an attractive choice for consumers. While a “204-Gzig-data-thingy” might be common sense to you, explaining what benefit that gives the customer is ultimately what’s most important.
Of course you want to be proud of the way your website looks, but it’s not your taste that’s most important— it’s what your audience wants. You need to approach designing and writing content for your website from the mind of your ideal customers.
What do they want? What do they need? What are they looking for? What questions do they have? What is their taste? How can you best serve them?
When it comes to writing content, I’ve put together an easy guide that should help you write more effectively.

If you approach your website from this perspective, you’ll likely be light-years ahead of your competitors because your website will be speaking directly to the needs of your audience.
Conclusion
There you have it! Nine of the most common mistakes I see in do-it-yourself website builds. Whether you found yourself guilty of just one or two (or all of them) there’s no need to be ashamed. Building a website can get very complicated quick— and unless you do this for a living (you don’t, do you?) it would be unfair to assume you would get all of these things right.
These nine mistakes are some of the most crucial— but there are many more that even seasoned pros make. The truth is, there’s no such thing as a “perfect” website. It is a broad spectrum— and your goal should be simply to continually improve your website.
It’s impossible for a website to ever be truly finished. If you’ve already gotten a website for your business online by yourself, then you deserve a round of applause— well done!
Don’t be discouraged if, due to this article, you found a few things you missed— that’s okay. It just gives you direction to keep improving your website. In fact, Google loves to see a website that is constantly improving itself— and now you have a roadmap of 9 things you can work on.
Find all this website vernacular confusing?
You’re not alone. Honestly, I do my best trying to explain things without loads of jargon— but this industry is chocked full of it. You’re welcome to contact me if any of this is confusing, or check out this article I wrote called ‘WTF? 8 Digital Marketing Acronyms Explained‘