Though each website is unique, I use the same basic process to complete every project. With this methodical approach, we are less likely to overlook important items, make mistakes, or have to backtrack in order to redo work that’s already been completed.
Overall it ensures that we both get on the same page, share a vision, and are able to execute it beyond our expectations— not by chance, but by design.
In this article I’m going to outline the basic website development process that I have developed and used to launch hundreds of websites. I’ll be including the typical timeline for each phase of development, but keep in mind that the timeline can vary depending on the complexity and scope of your project.
Onboarding & Client Dashboard
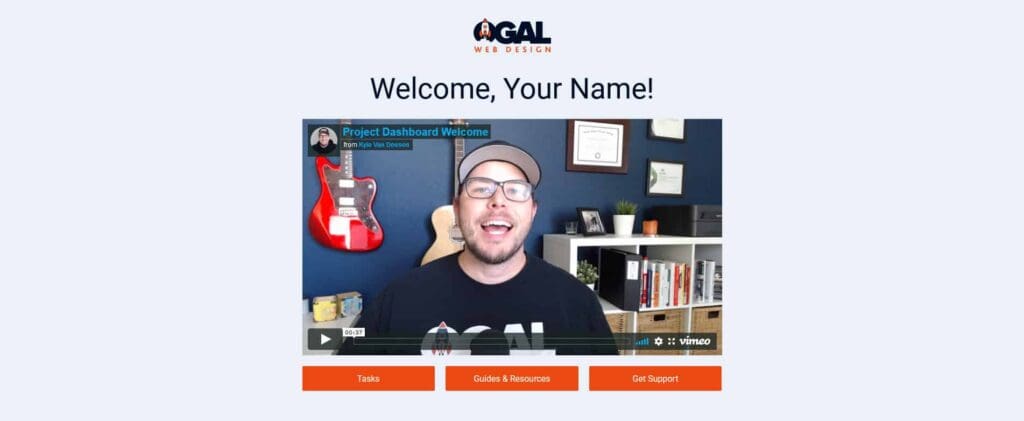
Once you accept your proposal and make your deposit, I will give you access to a dashboard that will contain some onboarding documents, helpful resources, and video tutorials that will help you during the development process. This is a unique dashboard that only clients have access to.

Most important in the beginning is the Onboarding Questionnaire.
I will supply you with your Onboarding Questionnaire, which is a simple word document that allows you to easily and quickly “fill in the blanks”.
Throughout the questionnaire I will ask you questions about your company, your customers, your preferences, your competition, and your industry. All of this helps paint a complete picture of your business so I can begin to understand it with more detail.
By having a deeper understanding of your business and industry, it makes it much easier for me to implement the right strategies, design choices, solutions, and techniques that will help make your website successful.
Phase 1: Sitemap
Timeline: Approximately 3 days
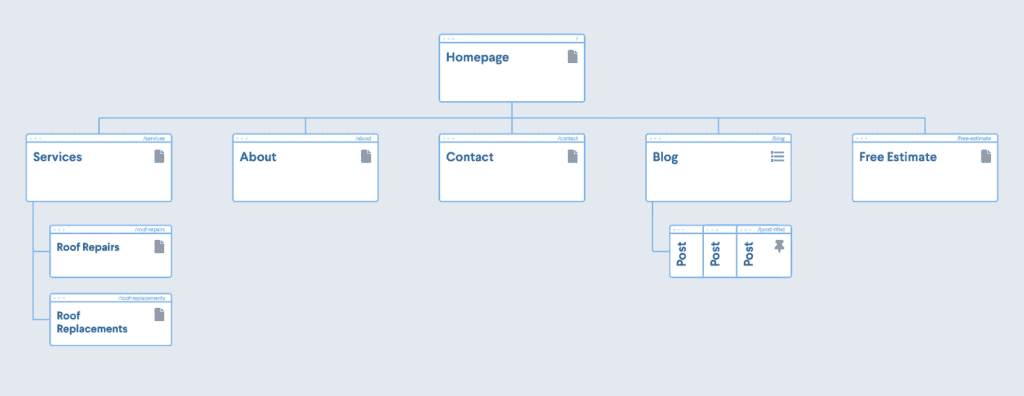
During the first phase of your project we will make a simple visual “map” of your website. This will help us determine exactly what pages need to be created, and how all the structure will work in terms of hierarchy.

It’s also helpful for us to discuss how your visitors will be using the website during this phase. It’s our job to make the website as useful as possible for them, and the map we create for your website should make their experience on your website as easy and frictionless as possible.
Phase 2: Colors & Typography
Timeline: Approximately 5 days
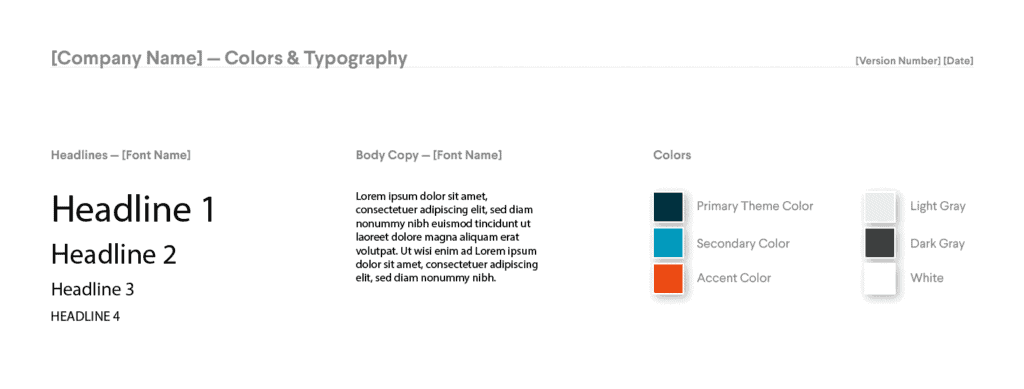
Using your branding as our guide I’ll create the full color palette and typography that will be used throughout your project. While this isn’t a full design (more on that next), this sets the tone for a lot of the design and visual choices we will make throughout the process.

You’ll be surprised at what a big difference fonts and shades of colors can make!
By diving into this early in the project, it will make the design process smoother as we have already poured this foundation to build upon.
Phase 3: Initial Design
Timeline: Approximately 5 days
During phase 3, I will start to build out a look and feel for your website. Typically this is with existing content you already have (from a previous website or other marketing material), but if you do not have any content yet, I will use placeholder information to get the ball rolling.
The initial design includes the Header, Footer, Home Page, and 1 Interior Page. We can spend time during this phase hashing out the details, making changes, and getting the design exactly how we want it.
With these key items in place designing the rest of the website is a breeze since we’ll want it to match these key pages.
Phase 4: All Content Due
Timeline: Varies
It’s at this point in the website development process where the timeline varies most: content.
Content can be produced in several ways:
- You provide us with all the content.
- You provide a rough draft of the content and I help you refine it.
- We hire a 3rd party content write to write the copy.
Depending on how we are handling the content on your project the timeline could be just a couple of days or several weeks.
If I’m being brutally honest, the biggest hangup I’ve seen is when a customer has a hard time getting even their rough draft copy over to me. Timelines can easily get extended (and the whole project fall behind) if content isn’t taken care of in a timely manner.
This is one of the most critical aspects of your website development— but don’t worry, I’ll be here to help you through the whole process.
Phase 5: Full Website Development
Timeline: Approximately 7-14 days
With all of the content in place, and the key design elements done, we will marry everything together to produce the rest of your website.
This will be the time in the project when you and I will have the least amount of contact. I’ll have almost everything I need from you, and other than the occasional question, or check-in to make sure I’m on the right track, I’ll be busy building out your website.
Phase 6: Pre-Launch Checklist
Timeline: Approximately 3 days
Once you’ve seen and approved everything I put your website through a 50+ point checklist to ensure everything is in place for the successful launch of your website. This is a combination of technical, and visual checks to make sure that everything is functioning properly across different devices, and that your page is optimized for search engines.

During this phase we will also select a day and time for the launch of your website. Launches occur Monday through Thursday, but not on Friday or the weekend.
Phase 7: Launch
Timeline: Approximately 1 day
At this point I’ll need access to your domain and DNS information (don’t worry, if that sounds foreign, I’ll help you get to everything you need!). During the process of launching the website, I’ll make backups of everything (including your old website, if applicable).
The launch itself only takes around an hour to complete, but due to propagation times it’s possible the new website will not show up for everyone instantly. I typically recommend we wait 24 hours after launch until we announce the new website. This just gives all the servers across the globe time to see the new website and point everything in the right direction.
In 99% of cases, when I am launching a new website in place of your old one, there will be no downtime, so we don’t have to plan on any outages.
Phase 8: Testing & Debugging
Timeline: 30 Days (Post Launch)
Over the course of the next 30 days we will test and debug any issues with your site.
This “grace period” is something companies love because it’s only human nature to spot something we forgot only after the new website is live.
Don’t worry! You’ll have 30 days to make any changes without any additional charges or fees. It’s all included with your website!
Wrapping Up
By this point you should have a good birds-eye view of the entire development process.
Like any process, this one is subject to change— and it has many times as I continue to learn from each project in order to make future projects run smoother.
There will be times when we might have to veer off the path for specific reasons, but having a set of processes in place helps us make sure we leave no stone unturned and you end up with a project that you are proud of.