When you’re ready to get your business online, one of the first challenges is finding the right partner to help.
But the world of technology can be overwhelming and confusing, and many businesses struggle to understand how to make a decision based on the right criteria.
One of the most common fears businesses have is being taken advantage of and their investment in their online presence being wasted.
But it doesn’t have to be this way.
In this article you’ll learn how to quickly analyze your options and choose the right web developer or agency for your project. By following these steps you can drastically improve your chances of making the right decision and making a successful hire— no matter your experience or technical expertise.
We’ll be covering how to create a list of all the local website developers in Granbury, gathering reviews, reviewing portfolios, getting pricing information, and making a judgement about “fit”. At the end of the article I’ll provide you with a list of web developers in Granbury to help jumpstart your research.
Let’s dig in!
Make a list of your available options.
The first step in your quest to find the best local web developer is to make a list of your options.
A spreadsheet will come in very handy here, so before you get started, open up a fresh spreadsheet in Excel, Google Sheets, or even ClickUp.
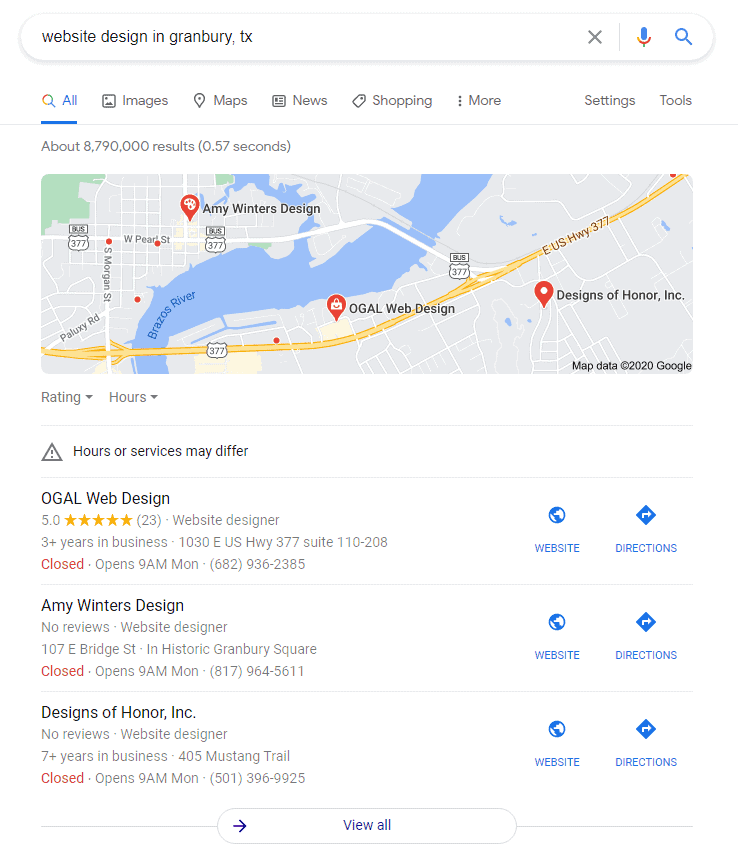
To curate a list of candidates, head over to Google and search for “Website Design in Granbury, TX”. Google should provide a list of local agencies along with their reviews, contact information, and links to their websites.

The top three listings (largely based on proxmitiy) are followed by a “View All” link which will take you to the full list of website designers in Granbury.
You’re likely to find a dozen or more website designers inside Granbury.
Inside the first column of your spreadsheet (column A) write down the names of all the companies from the search results.
If you want to quickly narrow down your options, you might only want to write down the names of companies that have positive reviews, as that will quickly eliminate a portion of the list, and each company’s reputation is what we’ll focus on next.
As a quick aside, the reason I suggest using Google’s “local listings” (as described above) is that many of the companies that come up in the organic search results aren’t actually in Granbury. By using the local listings as your starting point, you can be assured they are verified to be local to Granbury.
Read reviews.
Online reviews have become a huge part of our lives as consumers— and weigh heavily on the buying decisions we make.
This is just as true in the web design space.
Google reviews tend to be the most highly regarded source. Many companies will list reviews on their own website, but those are typically highly curated and only show the positives.
Google reviews are directly from consumers and unfiltered— so you’ll have a more fair assessment of the company’s reputation.
Besides, since you’re curating your list from Google already— you might as well start there.
It’s important to have a large enough sample size of information to know that the reviews are accurate. If a company only has 1 review (whether it’s positive or negative) it’s not a lot of information to go off of.
You don’t want to make your decision based solely off of one person’s option— so focus in on the companies that have at least a dozen reviews.
In column B of your spreadsheet you can list both the average star rating and number of reviews for each business on your list (e.g. “4.4 of 21” to signify a 4.4 average rating from 21 reviews).
Having a large number of reviews to consider will not only mean that the reviews are more reliable, but it will also tell you about the company’s experience. It takes time to collect reviews, and the ones with more reviews have likely have a longer track record.
It’s important to read through the reviews and see what their customers are saying about them. What stands out to you? Are there any common themes? If there is something specific you are looking for in a web developer, this is a good time to see if anyone mentions those things.
Review website portfolios.
While the number of reviews can give you some sense of a compay’s experience (businesses who have been around longer tend to have more reviews) being able to see their work in action is critically important.
Following along in your spreadsheet, go back and visit the website of your top candidates thus far. This will likely be just a handful of web designers that have both a positive review average and at least a dozen reviews.
Most web developers will have a portfolio of their work on their website.
This might be under “portfolio”, “our work”, or “our customers”. Look for those links in the navigation menu of their webiste and look through the work they are displaying.
Here are a few things you might want to consider about the work they’ve done:
- Do they provide a direct link to the live website so you can see it in action? Or is it just a screenshot/image? You’ll get a much better sense of the quality of work from viewing the “live” website than you will seeing screenshots which you can’t interact with.
- Are the websites they’ve created professional looking, and would you be satisfied with something similar? The work web developers tend to put on their portfolio is typically the best work they’ve done. You’ll want to make sure these sites live up to the standards you have for your project.
- Do the websites look good on both desktop and mobile? If you’re doing this research from a laptop or desktop, make sure to view the websites on a mobile device, as that’s where most website traffic comes from.
- Does the website load quickly? How quickly the website loads has a lot of implications. Not only do visitors leave a site that loads slowly, Google can punish the rankings of a website that doesn’t load in under 3 seconds.
- Are there any errors? Errors can come in many forms, but common things will be security warnings (a red “lock” icon or warning that says “not secure” in your browser), broken images, broken links, or misalignment issues that make it hard to consume the content on the website.
In the third column of your spreadsheet, you can list your overall impression of the company’s portfolio. It might be helpful to use the same rating system as the Google reviews (1 through 5) to make it easy to decipher.
What if they don’t have a portfolio?
Not every company will list a portfolio online, but that doesn’t necissarily mean they don’t do good work— it’s just going to take a lot more effort for you to find out.
You could dive deep and look for their social media platforms where they may have shared projects they’ve worked on in the past.
Get multiple quotes.
At this point you’ve collected quite a bit of information on all of the website designers in Granbury. Between finding ones with enough positive reviews, and browsing through their portfolios, it’s likely you will only have a few remaining on your list.
At this point you’ll need to find out if you can afford their services.
Pricing for website design and development can vary dramatically from one web agency to the next.
When you ask for quotes, it’s not uncommon to get quotes ranging from $500 to $15,000 for the same project, and most web companies do not publish their pricing online.
While price shouldn’t be the only factor in your decision, it is an important one. You’ll have to find a company that can produce the work within the budget you’ve allocated.
Very low quotes could signify that a web developer is new, inexperienced, or desperate for work. That doesn’t mean they won’t do a good job— but it does raise a bit of a red flag.
To get a sense of what websites cost, here are some average prices in the United States produced by WebFX:
Brochure or Small Business Website (8-16 pages): $2,000 – $10,000 + $400-$1,200 annual upkeep.
Corporate Website (25-75 pages): $10,000 – $35,000 + $2,000-$15,000 annual upkeep.
Ecommerce Website (100 – 1,000 products): $12,000 – $75,000 + $10,000-$30,000 annual upkeep .
Reach out to the top candidates on your list and see if they can give you some kind of ballpark on your project.
It’s likely that the developers will want to ask you quite a few questions or get you to fill in a discovery or inquiry form in order to assess the size and scope of your project. This is necessary since websites can vary in complexity.
The more prepared you are to provide them with the requirements of your project the more accurate estimate they will be able to provide to you.
Spend a few minutes getting to know who you’ll be working with.
Finally, you’ll want to assess one of the most important aspects when hiring a website developer: will you enjoy working with them?
This is a subjective question, but a very important one.
Unlike buying an item off the shelf, hiring a web developer will require weeks or months of ongoing communication and collaborative effort.
This time could be pleasurable, or it could be extremely frustrating.
You’ll have a chance to get a sense of the companies as you ask them for quotes and/or pricing.
Were they helpful in helping you get the information you needed?
Did they return phone calls or emails in a timely manner?
Were they friendly and professional?
Could you see yourself working with them in the long-term?
These are questions you’ll have to answer yourself, but for the sake of your project don’t discount their importance. You’ll be forming an ongoing relationship and relying on this company’s expertise and guidance throughout the entire process.
Ask Questions
Asking questions is one of the most important parts of the process. Here are a few things you might want to know before making a decision:
- How long will the process take?
- Who will you be working with directly?
- Do you need to provide content, images, graphics?
- How do they handle SEO?
- Do they provide any complementary services, like social media or email marketing?
- How is payment handled, and what sort of deposit needs to be made upfront?
If you’re new to developing website, I highly recommend reading through The Website Buyer’s Guide which will help familiarize you with the process and help you come into the project more prepared.
Wrapping up
Now that you have a good sense of how to find the right web developer for your project, it’s time to get started.
Find a list of website designers in the area, read their reviews, view their portfolio, get a quote, and see who you like the best.
To give you a head start, below is a list of website developers in Granbury as of the end of 2020 listed in alphabetical order. Keep in mind this data is changing constantly, and for the most up-to-date results you can follow the steps in this article.
| Company Name | Review Avg. | No. of Reviews | Online Porfolio |
| Ad One / Print One | 2.9 | 7 | None available |
| Amy Winters Design | N/A | 0 | Portfolio |
| Apollo WMS | N/A | 0 | Portfolio |
| Comtechs | 5 | 5 | None available |
| Contemporary Communications | 5 | 1 | Portfolio |
| Designs of Honor | N/A | 0 | None available |
| Granbury 1 | N/A | 0 | None available |
| Granbury Computer Experts | 3 | 1 | None available |
| GreenFox Marketing | 5 | 24 | Portfolio |
| Heartbeat Marketing | 5 | 1 | None available |
| OGAL Web Design | 5 | 27 | Portfolio |
| Texas Web Design Onsite | N/A | 0 | None available |
| Websites by Emily | 5 | 1 | None available |
| White Folder Production | 5 | 1 | Portfolio |