Last week I was giving one of my clients some strategic advice on his Facebook posts. He offers several services, and each have their own page on his website. I told him that instead of sharing his homepage link, he should provide the link to the specific service he’s talking about in his post.
The problem is, he didn’t know how.
Because I’ve had several clients ask how to do this, and it’s an important thing to know how to do I decided to put together a quick guide on how to share a specific page on your website.
In this guide I’m going to cover:
- What is a URL & How does it work?
- How to find the URL of a specific page on your website
- How to share a specific page from your website
In each step I’m going to go into a bit of detail to help you understand the process. Having this knowledge will help give you a better understanding of how it all works and make it easier to do in the future.
What is a URL & how does it work?
If you are not familiar with the term ‘URL’ it stands for ‘Universal Resource Locator’, but is often referred to as a “website address” — which is a great way of describing it.
Most people, when talking about the address of their site, just reference the URL of their home page (ie. ogalweb.com for my home page). But did you know that each and every page on your website has its own URL?
The URL acts as coordinates for your web browser, telling it exactly where you want to go. This isn’t dissimilar to putting in a physical address into a GPS to get directions.
You can give people the URL (or “directions”) to any page on your website — it’s really easy!
In fact, the URL can do a lot more advanced things, like perform searches on your website, scroll down to specific parts of a page, or even be used for tracking events (like where traffic came from). But, we’ll save that topic for another day.
How to find the URL of a specific page on your website
In order to find the URL of the page you are wanting to share, the easiest way is to navigate to the page itself. You’ll see the URL (or “address”) in the address bar of your browser.
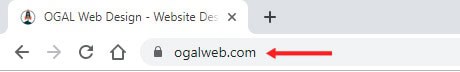
Here’s what it looks like when viewing the homepage of this website:

In the address bar, you see the URL to my homepage, ogalweb.com
Putting this URL into your browser will take you directly to the homepage of my website.
To find the URL of a different page on your website, the easiest way is to simply navigate to that page.
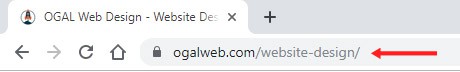
As an example, I clicked the “Website Design & Development” link in my navigation. Once that page loaded, you’ll see there is a new URL in the address bar:

Now instead of just having ‘ogalweb.com’ it has ‘ogalweb.com/website-design/’.
This is the URL for that specific page on my website.
Each and every page on your website will have its own, unique URL— so you can share any page on your website directly.
How to share a specific page from your website
In order to send people directly to a specific page, you’ll need to give them the URL of that page.
This is easy now that you’ve navigated to the page yourself.
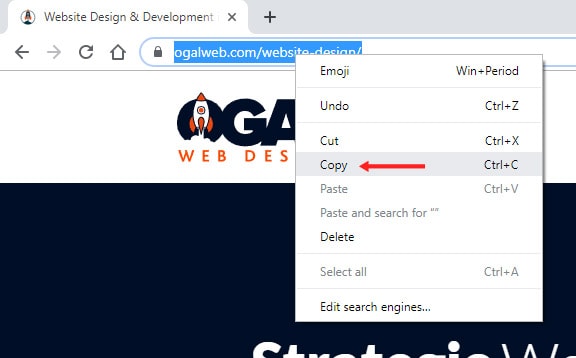
First, you’ll want to highlight the URL in the address bar.
Next, you’ll need to to “copy” that URL to your computer’s clipboard. This can be done several ways.
You can right click what you’ve highlighted and press “copy” from the right click menu, like this:

Alternatively, you can press the “Control” AND the “C” button on your keyboard, which is the shortcut for “copy”.
If you’re using a mobile device you just need to hold your finger on the highlighted section and it will give you the option to copy what you’ve highlighted.
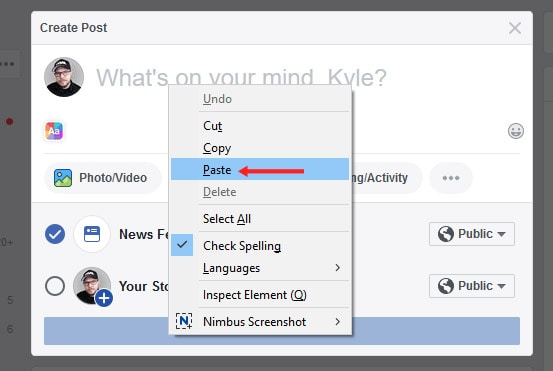
Now that the URL is copied to your clipboard, you’ll just need to paste it wherever you are wanting to share it. This could be in an email, a social media post, or even in a text message.
To do that, move to where you are wanting to share the URL, right click and press the “paste” button in the right click menu — like this:

Alternatively, you can press the “ControL” AND the “V” button on your keyboard, which is the shortcut for “paste”.
Just like when you copied the URL, if you’re on a mobile device you can hold your finger down where you want to paste it and your device should give you the option to paste the URL from your clipboard.
Now, when the user clicks the URL you shared, they will go directly to the page you wanted them to.
Now you can do it too!
With these easy steps you can share any page from your website with ease!
Sending visitors to a specific page on your website (instead of just the homepage) can help them get to the information they are looking for faster.
If you find there are a few pages you want to share often, you can even create a Spreadsheet or Word Document with a list of your most commonly shared URLs in them. This will make it easier to find and share those URLs in the future.
The URL to your page might be easy to remember, like my contact page, which is: ogalweb.com/contact. It’s just my homepage URL (or ‘domain name’) with a forward slash, then the word ‘contact’.
Take a look through your website and see how each URL is setup. Some of them might be easy to commit to memory and can be simple enough to be given over the phone.