Whether you’ve considered it or not, the performance of your website (in this case how fast it loads for visitors) is having a major impact on not only how many people are visiting your site, but how many stick around to decide to make an inquiry.
Think about it— do you love waiting for something to load on your phone? Or how about that streaming TV service that always seems to buffer at the most intense part of a movie?
As internet speeds have become faster and faster, our tolerance for waiting has greatly diminished.
Your website is no exception.
Website Performance Has Many Consequences
There are several reasons why website performance is so critical (and becoming more so every day). How quickly (or slowly) your website loads effects both the user experience as well as your rankings in Search Engines (and by virtue how many leads you get from your website).
Let’s take a look at the two biggest factors: user experience & search engine optimization.
Slow Websites Cause Visitors to “Bounce” (User Experience)
When people leave your site without interacting (for whatever reason) in the internet marketing world we call that a “bounce”.
Obviously the more people that bounce from your page the less phone calls and inquiries you’re going to get.
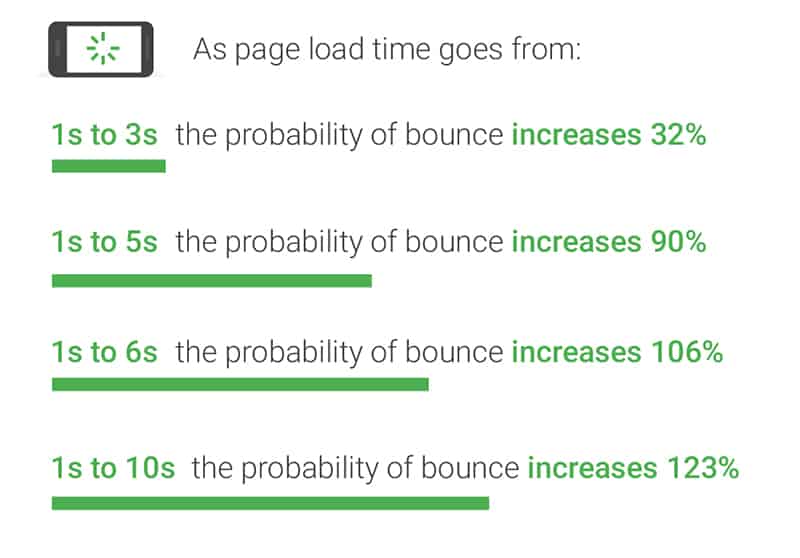
According to The Daily Egg, a website that takes just 5 seconds to load increase the probability of a bounce by 90%!

Most sources state that around half of visitors will hit the back button if a site isn’t loaded in 3 seconds.
This means if your website is taking more than 3 seconds to load— you’re likely only getting about half of the traffic you should.
This is a problem that can be seen at scale, too. Spartan Spark reported that Walmart saw a 1% decrease in sales for every 1/10th of a second in loading time.
While you might not be doing the same volume of eCommerce as Walmart, it’s staggering to think about how much business can be lost due to poor performing websites and a bit of impatience.
Google is Measuring Your Website Speed (Search Engine Optimization)
Because Google has all the data on this, and they want to send searchers to websites they will get the most out of— the speed of your website also plays a factor in how it ranks in search engines.
Exactly how big of a factor this is isn’t clearly known, but it is apparent that Google is giving speed and loading times more and more importance. Late in 2019 it was announced that Google Chrome (the world’s most popular internet browser) would start warning visitors of sites that take too long to load.
That’s a scarlet letter on your website and a sure-fire way to keep people away.
Factors in Achieving Better Loading Times and Decreasing Your Bounce Rate
It should be apparent by now that the loading time of your website is a pretty big deal— even if you didn’t realize it before opening this (fast-loading) article.
There are many factors that go into a website’s performance, but for brevity, we’ll focus on just a couple of the major ones.
Hosting
Every website is hosted on a server— but not all servers are created equal. There are many different kinds of hosting options out there and too often people only look at price as the determining factor.
Sure, we all love a good bargain (I’m no exception) but when you look at the facts about the importance of good performance, is it really worth turning away half of your visitors to save a buck?
On-Page Optimization
Your website developer also has a lot to do with your page loading time. Using modern and clean code, optimizing images, and having a performance-minded approach all play a factor.
This side of things get’s a bit techie (okay, all of this is a bit techie), but there are all kinds of scripts, code, and even caching that can have a dramatic effect on your website’s loading time.
3rd Party Services
While having Google Analytics, heat mapping software, and even embedded maps can be very beneficial to you as a website owner, all of these things come at a cost: they increase your loading time.
This is a bit of a balancing act, and you may have to compromise between functionality and performance. Google Analytics is pretty much a mandatory thing, but the benefits of heat mapping might not outweigh the decrease in performance they cause.
How to Test Your Website’s Performance
There are several tools on the market that will test your website’s speed and loading time. It can even be frustrating to test the same website across all of the different platforms as you’re likely to see slightly different results from all of them.
Having tested them all myself, I rely on GTMetrix.
What I like about GTMetrix is that it gives you a quick overview of your website’s performance (that’s easy to digest) but it also gives you advanced charts where you can see the loading time of every single resource on your page (this is helpful when you’re trying to debug and find out what issue(s) might be causing your high-loading time).
Using GTMetrix is simple, even if you’re not a web developer. Just go to the GTMetrix homepage, and type (or paste) in your website URL.
Within just a few seconds you’ll get an entire report generated for you (for free!).
Let’s take a quick look at the report so you can have at least a basic understanding of what’s here.

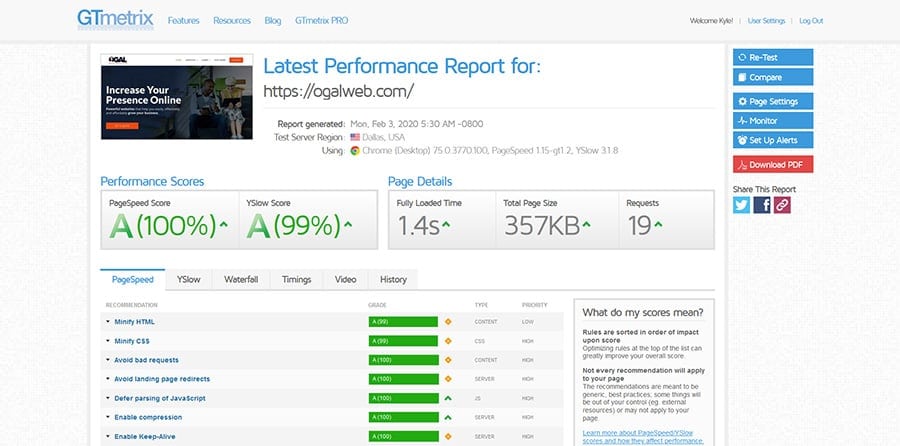
GTMetrix Overview
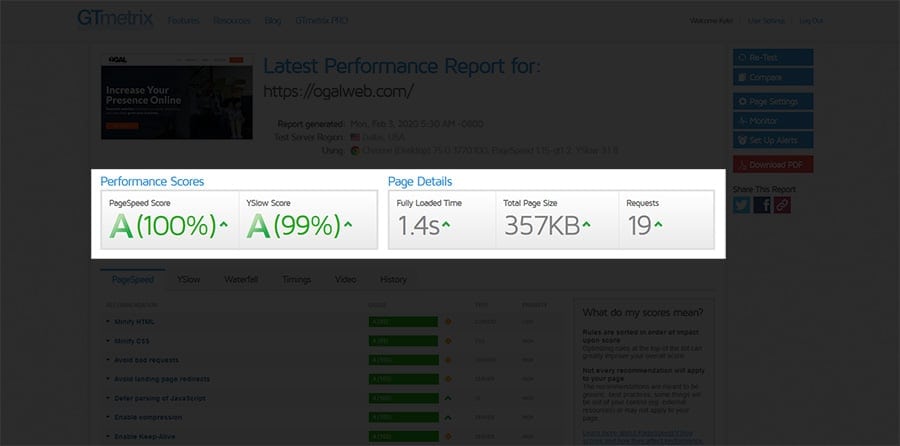
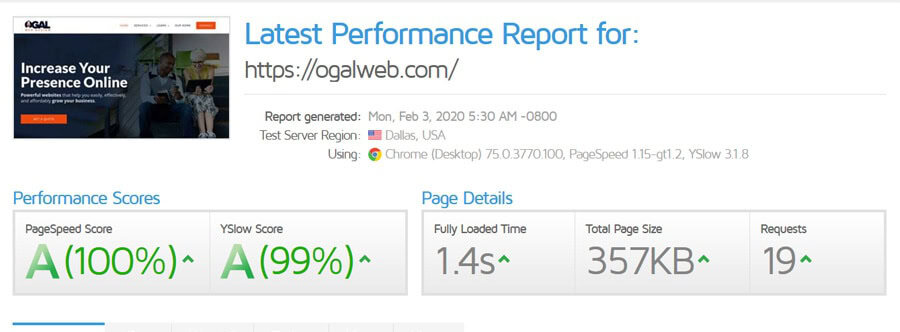
The first thing you’ll want to look at is the “Performance Scores” and “Page Details”.

If you’re not a techie, or website developer, this might be all you really want to dig into just to get a general idea.
Under “Performance Scores” you’ll see two letter-grades: PageSpeed Score and YSlow Score. These are 3rd party tests by the world two biggest search engines, Google & Yahoo (respectively).
While getting a great score here is nice, it rarely tells the whole story… but obviously an “A” is good, and a “D” (or even “F”) needs improvement.
What I think is more valuable is the Page Details portion of the chart. This gives you three important indicators about your website’s performance.
Fully Loaded Time— The fully loaded time is the time (in seconds) that it takes for every single one of the resources on your page to fully load. Your website doesn’t load all at once, and even if your fully loaded time is a few seconds, it’s likely visitors are seeing the page partially loaded before that.
Keep in mind, from earlier in this article, we are really trying to stay under 3 seconds here (the smaller the number, the better!).
Total Page Size— The total page size is the amount of data that has to be transmitted in order to load your page. In the example above it’s measured in KB (or kilobytes), but unless your page is highly-optimized you’re likely to see this number in MB (megabytes). Again, the lower the number the better— and kilobytes are smaller than megabytes.
My goal is to keep the site under 1MB in most cases— although there are some sites (like ones that feature lots of images for a photographer’s portfolio, or lots of videos) that might be over this. Again, sometimes we have to make a compromise.
Requests— Not all of the resources on your site will load directly from your server. Most websites will load resources from 3rd parties— and that’s okay— but you want to keep the requests numbers as low as possible as well.
While there are exceptions to every rule, my general benchmark is that anything under 50 requests is good, and under 25 is great.
Beyond the Overview
As I mentioned, I rely on GTMetrix because it provides more than just this quick overview. You can drill-down into all the factors that determine the PageSpeed Score, YSlow Score, and (my favorite) the “Waterfall” chart which shows exactly how each resource is being loaded on your website.
These advanced reports do come with some helpful clues and explanations, but many non-developers find it a bit beyond their comprehension to truly decipher.
Choosing a Performance-Minded Website Developer
As we continue to stack the evidence that fast-loading pages are important to your website’s success, you’re likely wanting to ensure that your current (or future) website will stand up to these tests and not leak visitors.
Like with most things in the web industry, most website owner’s don’t understand the importance, or even if they do, might not know how to determine if a web developer is providing high-performance websites or not.
It’s all a bit technical, and if it’s not “your thing” it’s easy to ignore.
If you’ve made it this far into this article though, I know you’re different— and here are a couple of ways you can find out.
Test the Web Developer’s Website on GTMetrix
A website developer that has a focus on performance will no doubt make that a priority on their own site.
You can test their website on GTMetrix and analyze the report using the benchmarks you learned about in this article.
- What are the letter-scores?
- How fast does the page load?
- How big is the page?
- How many requests does it make?

Here are a few local (Granbury, TX) web developer sites so you have something to compare to (I blurred out the identifiable information)— again, feel free to perform the tests on your own.




Test the Web Developer’s Client Projects Too
Of course a web developer’s own website should be performing well, right? But that doesn’t necessarily mean that they are using the same performance-minded approach to their client projects as well.
If they’re not— they might not build you a website that performs at its best either.
If the web design agencies you’re looking at post a portfolio of work, test a few of the URLs on GTMetrix and see how they stack up.
Here are just a few of our latest projects:






Is Performance Everything?
Of course, performance isn’t everything— but it is a crucial piece of the puzzle and one that is too often overlooked.
There are many factors that go into having a successful website, and the speed and performance is just one of them. What makes it more important is that it supersedes many of the other factors— because if someone won’t wait for your page to load, they won’t be exploring your website at all.
Bear in mind these tests (GTMetrix, specifically) aren’t the gospel— they’re just tests. Like with anything, you need to take them with a grain of salt. A quick glance at a free report can give you a broad overview, but it’s unlikely to give you tons of valuable insight. It’s always best to talk with a developer and ask questions to gain more insight.
There could be a myriad of factors contributing to the performance of a website. As we mentioned earlier, a photographer’s website might load slower because it’s vital they have nice, big, high-resolution images. That can be terrible for performance, but without them a visitor might not be impressed by their work.
Choosing the right developer is an important decision— and more than just performance needs to be evaluated. If you’re on the hunt, check out this article which helps describe the different kinds of web agencies and how you can find the one that’s the best fit for you.
Had Enough? Or Are You Thirsty for More?
If you’re overcome with sadness that you’ve reached the end of this article— fear no more!

We put together a guide, called “5 Reasons Why a Slow Website is Costing You Sales” that you can download right now for free!
Here’s what we cover in the free guide:
- Learn why a small page size is important and how easy it is for your website to give your visitors a poor experience when the page size is too big
- Understand the importance of optimizing the images on your website and how these will help to deliver a faster browsing experience
- See how setting up caching can help your website to deliver content faster to your website visitors
- Find out why your website speed matters when you have a global audience. You need to make sure your website is fast for every customer
- Learn about how your choice of website host can make a big difference in the quality and performance of your website online