Most websites have a set of common features, elements, and functionalities that are considered industry standards. By using commonly used elements in their design, websites are easy and intuitive for visitors to use.
I’ve been working with business owners in a wide variety of industries for the last 15 years, and I typically start website projects by familiarizing myself with the common terms and vocabulary they use so that I can understand their (and their intended audience’s) needs.
Similarly, when you hire someone to build your website, it’s important to have a basic understanding of the way a website works and the elements that make up a website, so you know your website has what your customers need.
While website development is a complicated and in-depth subject, a general understanding of the basics can help you communicate with your developer more effectively. This ultimately means your website will look and work the way you want it to, and be easy for your customers to interact with.
Going through this article will help you understand the basic fundamentals of the types of website pages, typical website sections and the most common elements found on modern websites. By the end you should be able to identify and understand the functionalities of these basics.
Of course, it gets much more complex than this, but with this sturdy foundation you’ll begin to understand how a website is constructed.
The 3 most common types of website pages
There are quite a few different types of pages you can have on your website, and they all serve different needs. For the purpose of this article, we’re going to lump all of them into three categories: Homepage, Interior Page, & Landing Page.
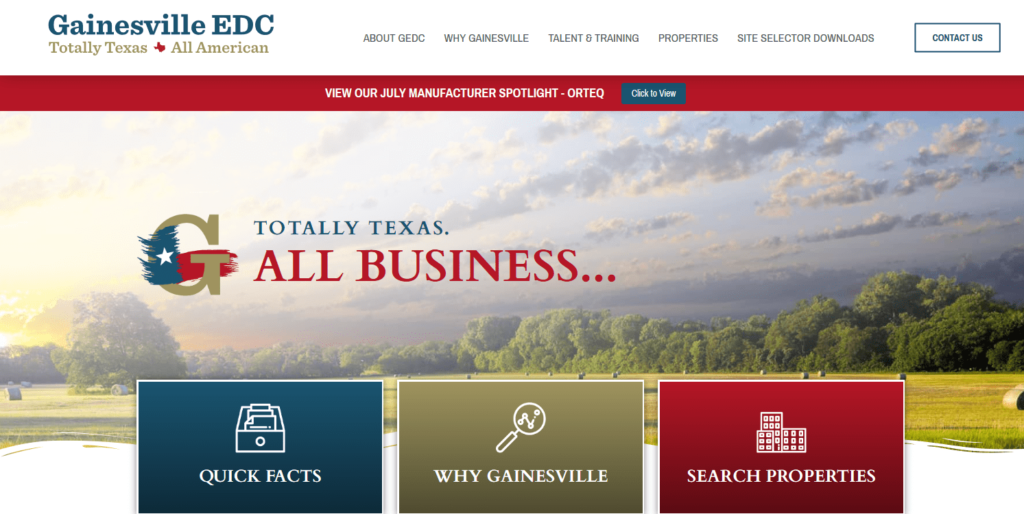
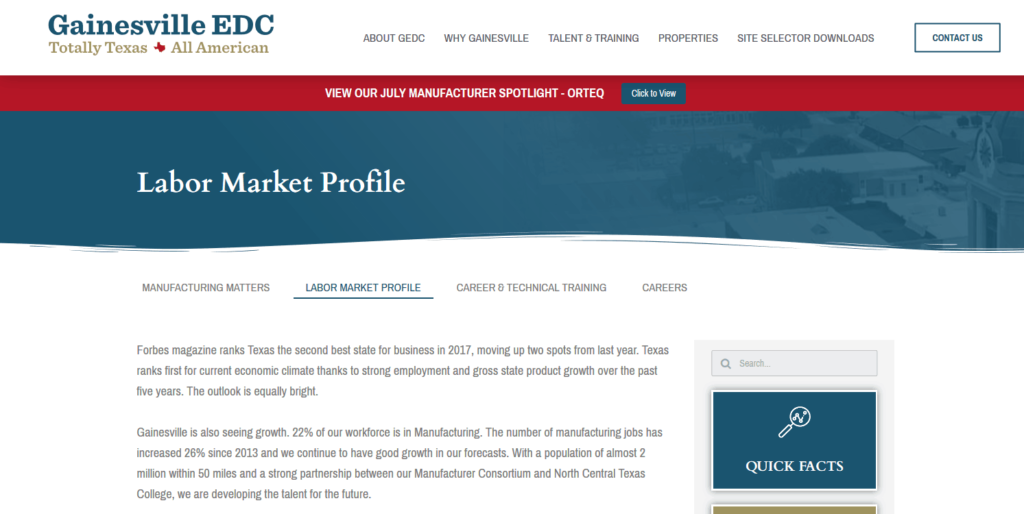
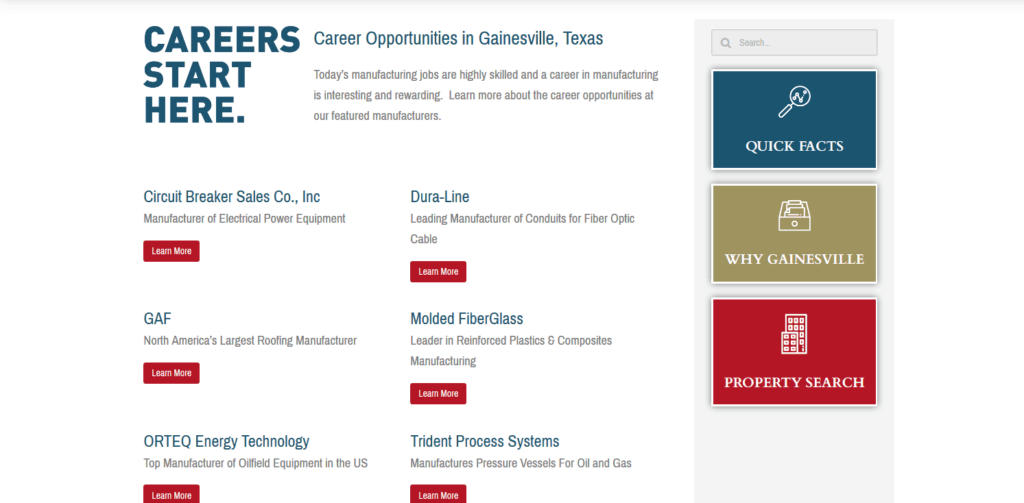
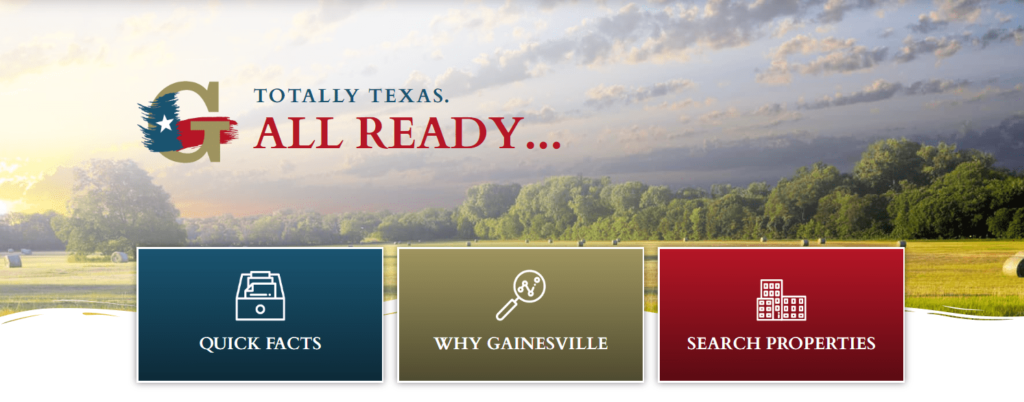
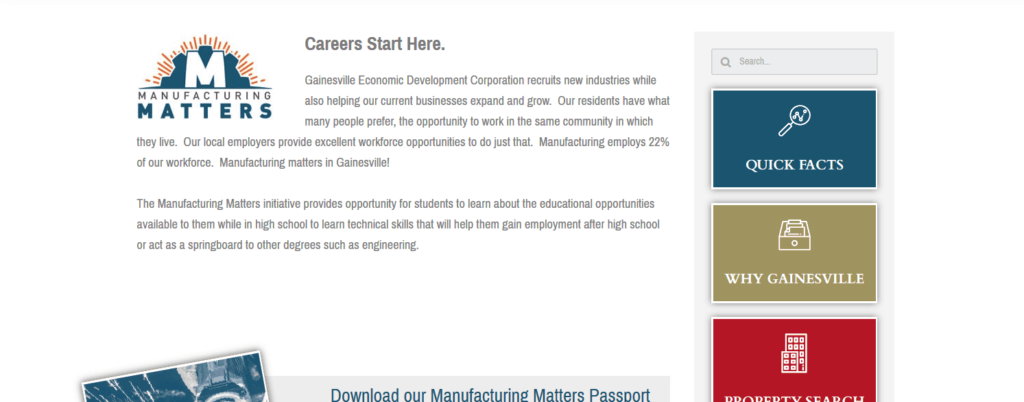
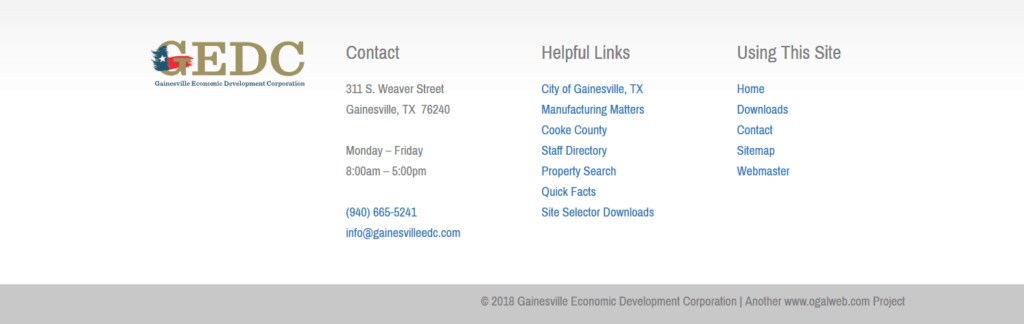
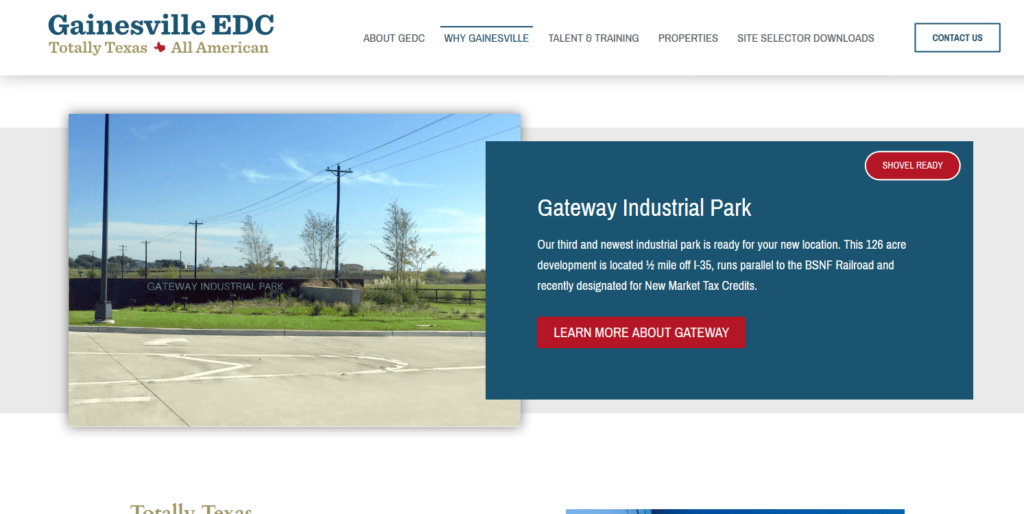
To help visualize some of these sections, I’ll be using examples from the site I built for Gainesville Economic Development Corporation, which has most of the elements we’ll be talking about.
The Homepage
What does a website homepage look like? What does a website homepage do?

The home page is where most of your clients will land. This is the page that lives on the “root domain” of your website address (like “www.ogalweb.com” not www.ogalweb.com/services“). It serves the purposes of giving an introduction to your company, what you do, and who you do it for. It’s kind of like having a brief overview of the rest of what your website covers, allowing the user to easily find and navigate to the information they are looking for. Typically your homepage will get the most views.
There are many pieces of content that are important to have on your homepage, and that can vary widely by industry.
Interior Pages
What are interior pages on a website? What information goes on interior pages?

All the pages that are NOT your homepage are commonly referred to as “interior pages”. If you think of it like a book, the homepage is the cover, and the interior pages are all the pages inside the cover. Most websites have interior pages like; “services”, “about us”, “contact”, etc. These pages will often be in your navigation menu (more on that later) and are easily accessible to visitors on your site.
Typically, each interior page on your website will be dedicated to a different element of your business: each service you provide will have its own page, each category of product you sell will have its own page, the information about your company will have its own dedicated page, your contact details and location map will have a page.
Landing Page
What’s a landing page? What does a landing page do?

A landing page is kind of like an interior page, but it’s typically not in your navigation menu, and serves a very focused purpose. Most landing pages are used for sales, to collect leads, or for products. They most often have a specific “call to action” you want the reader to take.
These types of pages are great for sending traffic to from paid ads (like Google AdWords or Facebook ads) because they remove all the “clutter” and focus the visitor on the single message you are trying to deliver.
Typical Sections on Most Pages
Each page of your site, no matter if it’s the homepage, an interior page or landing page, is made up of different sections that help break up the content into digestible pieces.
While the possibilities are almost limitless, below are the most common website sections used.
Header
What is a header on a website? What information goes into a website header?

The header is typically at the very top of every page of your website (except for landing pages, which most often do not have your header on them). Here’s what you typically find on a website header:
- Company Logo
- Primary Navigation (links to your interior pages)
- Secondary Navigation (links to pages that are linked to within interior pages, it’s not as confusing as it sounds, I promise!)
- Call to Action (A direction for users to act – usually to call you, email you, or shop online)
- Address & Phone Number (for local, service-based businesses)
The header is a consistent section of your website that allows the visitor to easily understand who’s website they are on and how to navigate to different pages.
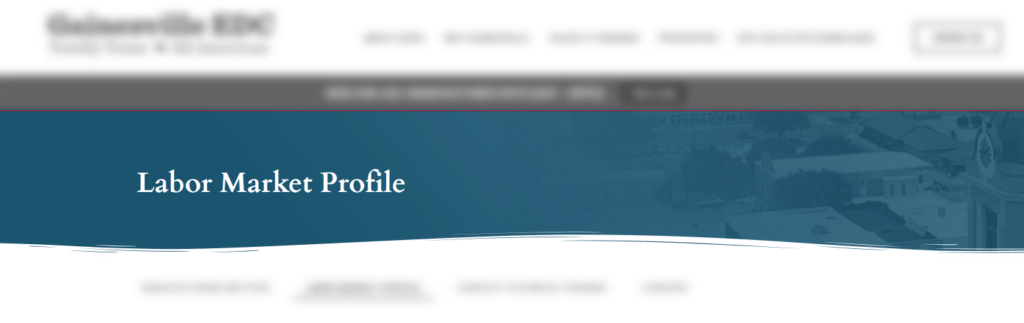
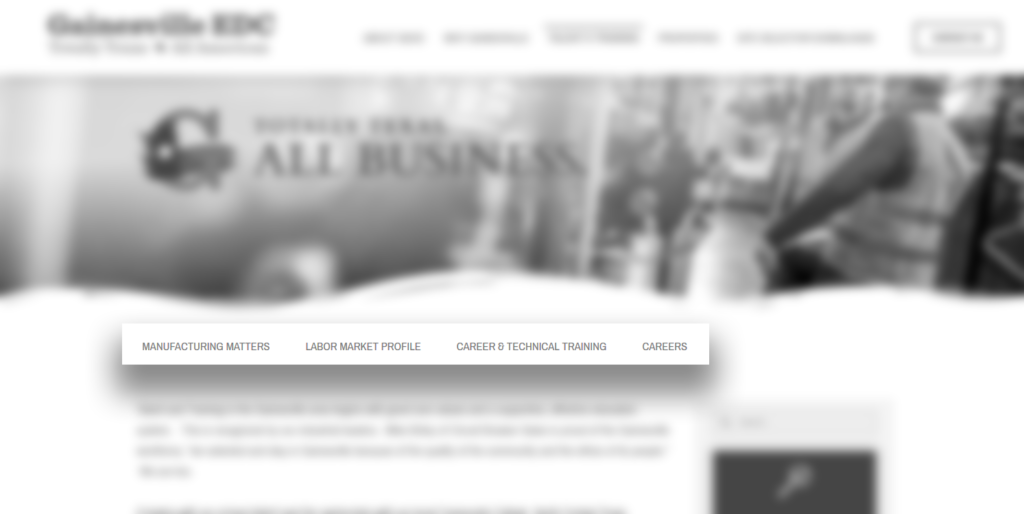
Page Header & Hero Sections
What’s a website page header? What does the hero section on a website do?

The section that goes right beneath the header is often referred to as the “page header”. This section usually tells the viewer the title of the page that they are on so that they can orient themselves as they navigate from page to page. Page headers aren’t necessary, and aren’t on every page, but they are very common and a good thing to have.

The exception to this rule is the homepage. Typically we refer to the section just underneath the header as the “hero” section. This is one of the most important pieces of your homepage and is meant to instantly connect with the customer through the use of a statement about the problem you solve and a call to action. The strategy behind this can get very in-depth, but for the purposes of this article we’ll keep it brief.
Content Section
What content goes on a website? What content does a website need?

Content sections are usually the biggest part of any page, and can be made up of a lot of different, individual sections. When we refer to the “content sections” of a page, we are most likely referring to anything that is not the Header, Page Header or Footer of a page.
This section will be the bulk of the words, images, or videos on each page.
Sidebar
What’s a website sidebar? What does a sidebar do?

While sidebars aren’t on every page, or used on every website, they are still very common. Most often you see these within the content section of a page. Sometimes you will see the content broken up into 2 or more vertical columns. The sidebar is usually smaller than the rest of the content and often contains related information or navigation to related topics. Sometimes, a sidebar can be used as another type of menu for users to navigate through.
Footer
What is a website footer? What information should be in a website footer?

The footer (I bet you can guess) is the section at the very bottom of every page. Much like the header, the footer is usually present on every page of your website, and has a lot of the same elements that are in your header (like your logo, navigation, contact information). It serves as a bookend for the bottom of the content allowing visitors to navigate to where they want to go next.
It’s also common to see more navigation options in the footer. This is where people will put some of the links to the legal information like terms of service, privacy policies, and credits. For many website owners, the footer of their site is almost like the ‘junk drawer’, where they keep the important legal stuff that doesn’t really need to be highlighted on a dedicated page.
Common Website Elements
Within the sections of your website you can have any number of elements, including; text, images, buttons, menus, tables, videos, and so much more.
Each of these elements serve a purpose and can be used in conjunction with one another to create a completely custom layout for your website project.
I will skip explaining the obvious, like text and images because I’m sure you already know you will need those things. Below are some of the elements you might not fully understand but should familiarize yourself with from the start.
Call to Action
What is a call to action? What’s a good call to action for a website?

A call to action (or “CTA”) is an incredibly important part of every website. This is where you tell the reader exactly what their next step should be. It’s always wise to try and guide the viewer through a path that is beneficial to reaching your end goal. Common calls-to-action are things like “Contact Us Today”, or “Buy Now”, or “Schedule an Appointment”. These direct messages tell the reader what their next move should be.
Button
What are website buttons?

A button is one of the most common elements on any website. Buttons link to additional content or pages and are a strong visual cue to the reader that they can click that link to go to another destination.
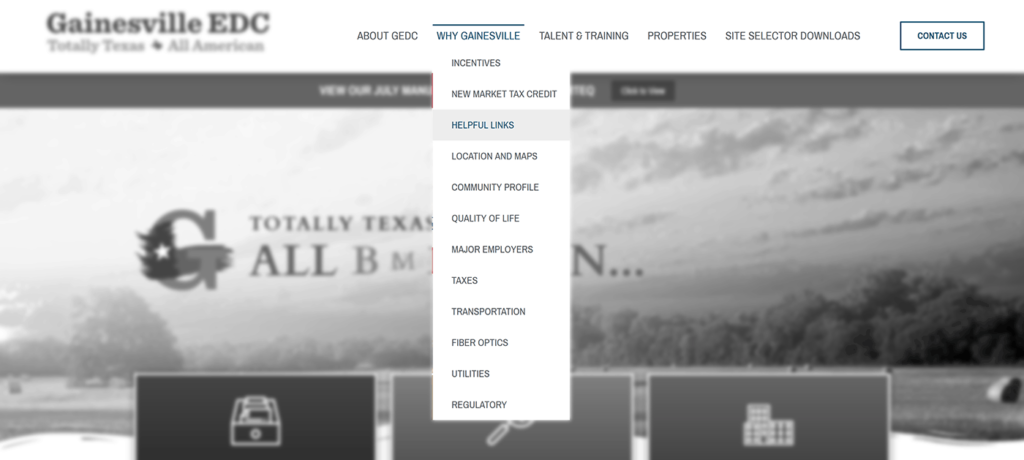
Primary Navigation Menu
What’s a primary navigation menu?

Your primary navigation typically lives inside your header. These are the most important links to different pages within your website.
There are typically 3-7 “top level” links that you can see in the header, but some may contain sub-navigation items within a drop down menu. This goes back to your sitemap and content hierarchy and helps you organize the information and content on your website. The most important links are at the “top level” and always visible, while the more narrow topics live underneath it in your drop down items.
Secondary Navigation Menu
What goes in the secondary navigation menu on a website?

It’s possible for websites to have many different navigation menus. The primary menu will contain the most important elements, but it’s often necessary to create a secondary navigation menu. Often you’ll see secondary navigation menus used for things like “log in”, “donate”, or “volunteer”. They are still important items, but not important enough to make it into the primary navigation.
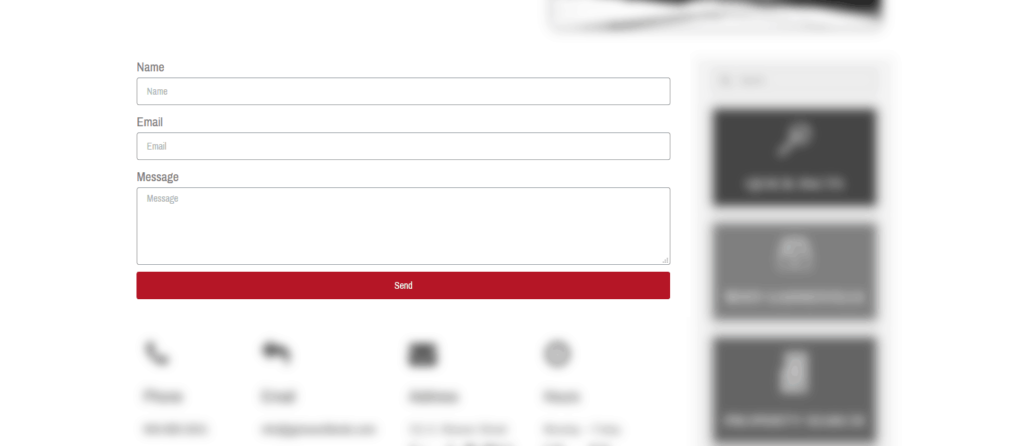
Sign up / opt-in / contact form
What forms should go on a website? What does an opt-in form do?

Signup, opt-in, & contact forms are a way to capture information from visitors without them having to leave your site. You can use these forms in a variety of ways, including:
- Collecting Leads
- Signing Up
- Correspondence
- Inquiries
- Downloads
It’s a great way to lower the barrier of entry so that it makes it easier for visitors to get in touch or join your email list.
Sitemap
What is a website sitemap? What does a website sitemap look like?

Sitemaps are organizational (or visual) lists of the hierarchy of your website. Your sitemap contains all of the pages on your website, and shows the relationship between parent and child pages. Sitemaps aren’t typically something you show on your website, but they are important to search engines like Google so that they can understand the structure of your site.
Planning your sitemap is one of the first steps in developing a website, like having a roadmap to all the pages and content you will need.
Wrapping Up
While the development and pieces of your website are a lot more vast than what we covered here, this overview should give you a good start on being able to communicate effectively with your web developer.
Using the proper terminology and a basic understanding of the functionality will help ensure that you communicate your needs effectively and understand the purpose behind different elements within your website. Ultimately, this will help you and your web designer create the website you want to attract the customers you need.